Tags:网页制作软件
ViewDiv是一款可视化网页制作软件,可视化网页布局软件,主要提供了操作工具、基本组件、文本组件、表单组件、TAB模板、网络组件六大辅助功能,支持一键插入CSS代码和JS代码,并且兼容多种屏幕尺寸,用户可以选择各种工具在画布上绘制元素,操作也非常简单,即使您是电脑初学者也能在短时间之内掌握软件的基本操作流程,致力为广大用户打造一个良好的网页制作环境,让用户不在为繁琐的网页制作过程所烦恼。

基本简介
ViewDiv 是一款可视化的网页布局软件,软件具有布局可视化、 CSS 样式参数化、代码生成自动化的特点,通过鼠标选择各种工具在画布上画出元素,可自动创建基本的 CSS 样式,可非常快速的完成对网页的布局创建。其组件可模块化添加,输出的网页支持移动设备,兼容多种屏幕尺寸,极大的提升了开发者的工作效率,同时显著降低了网页布局的难度。
软件特色
所见即所得
布局可视化
CSS参数化
代码生成自动化

实时着色
多种元素同时着色
清晰分辨各种元素

可扩展工具栏
轻松添加各种模板
键应用轻松完成

多种项目模式
电脑页面
移动设备页面
支持栅格布局库

使用方法
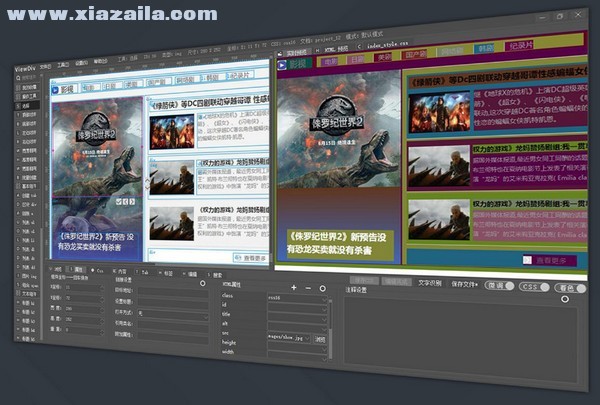
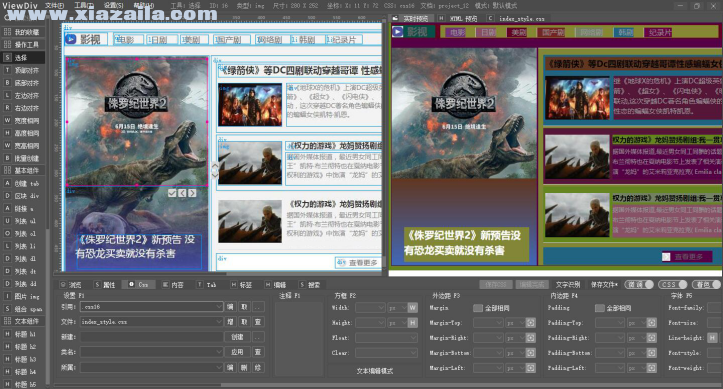
1、窗口介绍

1.1、工具栏
工具栏提供了创建各种元素的基本工具。并且工具栏可进行增加、修改、删除、创建新分组等操作,可通过组件中心动态添加模块化组件。添加方式“设置”菜单 --> “添加组件”功能。
1.2、菜单栏
菜单栏提供了具体功能的使用入口。
1.3、信息栏
信息栏用于显示当前选中元素以及项目的基本信息

1.4、布局窗口
布局窗口为程序的核心窗口,元素布局的绘制都在此工作区域内完成,通过在工具栏选择所要创建元素的类型,在绘图窗口绘制元素的宽高和显示的位置,预览窗口时时显示绘制的内容。

1.5、预览窗口
预览窗口可分为 HTML 效果预览、HTML 代码预览、 CSS 代码预览

1.6、快捷操作栏
显示正在编辑的CSS 类名和常用的快捷功能
“微调工具(快捷键 F1 )”、“自动创建 CSS (快捷键 F2 )”、“着色开关(快捷键 F3 )”
1.7、浏览面板
左侧区域显示当前项目的文件目录 右侧显示当前项目的布局结构

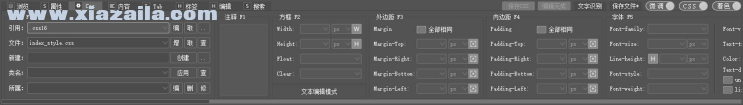
1.8、属性设置面板
设置元素的坐标位置、超链接设置、HTML元素属性、注释设置

1.9、CSS 样式面板
CSS 样式的创建、删除、修改、查看、引用、注释、快速编辑都通过此面板操作。

2.0、内容设置面板
设置选中元素的内容与CSS样式模板,任何类型的自定义内容均通过此添加。
(注意!在编辑器内添加JS脚本时,请勿使用 "//注释内容" 格式的注释,请使用 "/*注释内容*/" 格式的JS注释)

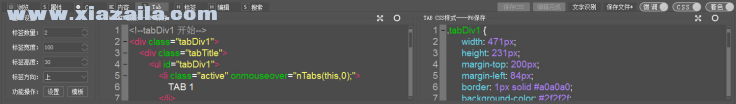
2.1、TAB 设置面板
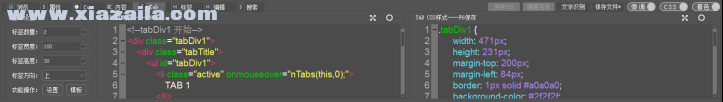
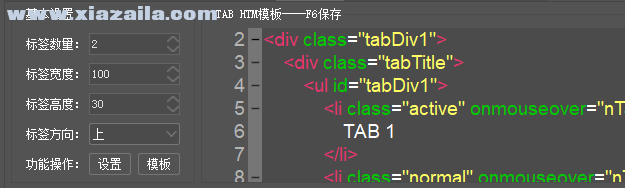
设置TAB 元素的模板与 CSS 样式、标签数量、宽度、高度、等参数。

2.2、标签设置面板
设置元素内使用的标签,如CMS 的模板标签语句 此处内容不参与 HTML 的渲染显示,仅在保存输出标签时保存到文件。
(注意!在编辑器内添加JS脚本时,请勿使用 "//注释内容" 格式的注释,请使用 "/*注释内容*/" 格式的JS注释)

2.3、编辑面板
编辑窗口可编辑HTML 文件的 head 区域内容与底部内容,
如在页面顶部引用一个新CSS 文件,在底部插入一个 JS 内容,都通过此面板操作。
(注意!在编辑器内添加JS脚本时,请勿使用 "//注释内容" 格式的注释,请使用 "/*注释内容*/" 格式的JS注释)

2.4、搜索面板
通过查找窗口进行全局内容搜索的结果显示在此面板中

2 、创建项目

2.1、默认模式:
创建窗口启动时的默认创建模式 ,常用于创建电脑上显示的网页,CSS单位px。
2.2、弹性布局:
选中弹性布局 ,在此模式下创建的网页可兼容多种移动设备的屏幕尺寸,CSS单位必需使用rem,在设置CSS单位时可以在输入px值,按下回车将会转换为rem,如在CSS设置面板,设置字号大小,输入16,按下回车键,将会自动转换为0.16,在此模式下自定义CSS样式也需要遵循此转换公式 100px=1rem。

2.3、在创建项目窗口中可选添加设计图,也可以创建完后通过“设置”菜单 “项目管理”进行修改。
2.4、选中“创建基类”将会为新创建的 CSS 添加基本的 CSS 设置。
2.5、在有设计图的情况下,画布尺寸跟随设计图的尺寸,反之则可自定义尺寸,文件编码支持UTF-8 和 GBK 。
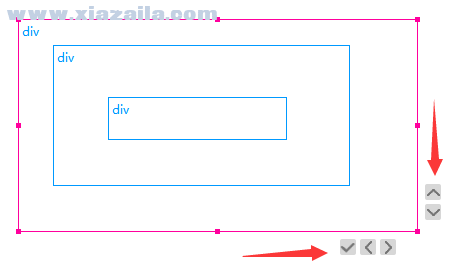
3 、创建元素
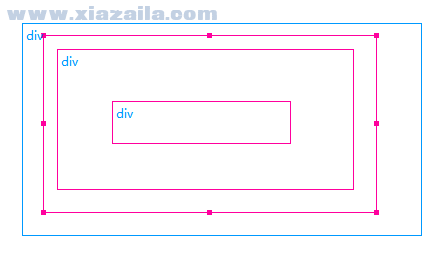
3.1、项目创建完成后即可在画布上创建所需要的元素,如选中“区块 div 工具”在画布上画出需要的尺寸,整个的创建流程如同书写 HTML 代码相同。
布局顺序:从左到右,从外到内的布局方式。

4 、工具栏
4.1、 选择工具、可在选中元素后对元素进行移动、改变大小等操作,也可结合对齐工具对元素进行上下左右宽高的对齐操作,按键盘S 键、或菜单右键,可快速切换至此工具。对元素的属性设置都要遵循先选中后操作的顺序。
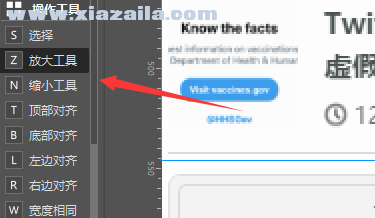
4.2、 对齐工具、可对操作的元素进行“顶部对齐” “底部对齐” “左边对齐” “右边对齐” “宽度相同” “高度相同” “宽高相同” 的对齐操作。
使用方法,按住键盘CTRL键,并使用 “选择工具”先中第一个元素,然后在选中第二个要对齐的元素,在选择工具栏的 对齐工具,此时第二个元素将和第一个元素对齐。选择更多元素也是同样操作,第一个选中的为对齐的参照物,后续选中的元素都将和第一个对齐。
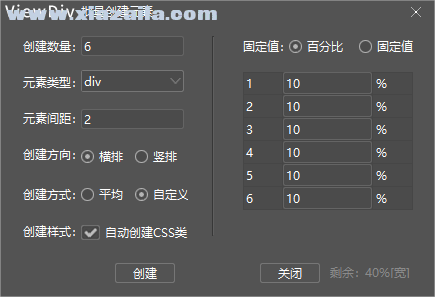
4.3、 批量创建、可同时创建多个子元素,支持横排、竖排、平均、比例等方式创建,如选中“创建样式”选项则会为每个创建出来的子元素添加一个CSS样式,控制其位置和尺寸。反之则不创建。

4.4、 放大/缩小工具,可实现对画布的缩小与放大,快捷键 Z 可在放大与缩小之间切换。

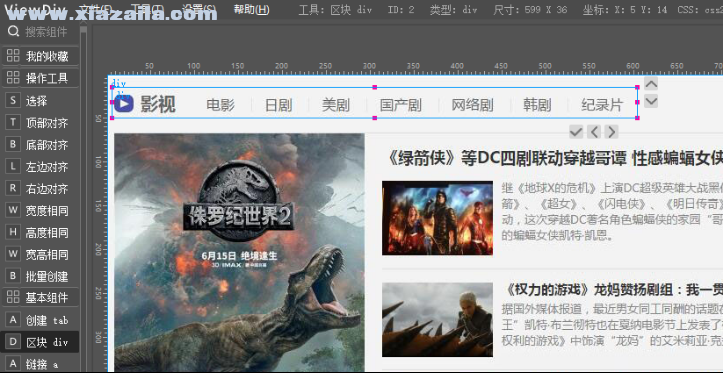
4.5、 创建tab工具,可以在画布上创建多页面的TAB集合,从而很方便的创建HTML多页面滑动门效果。结合底部的Tab工具面板,可以很方便的设置Tab标签的数量、宽度、高度、设计图等信息,通过设置Tab的模板可以做出更多效果。

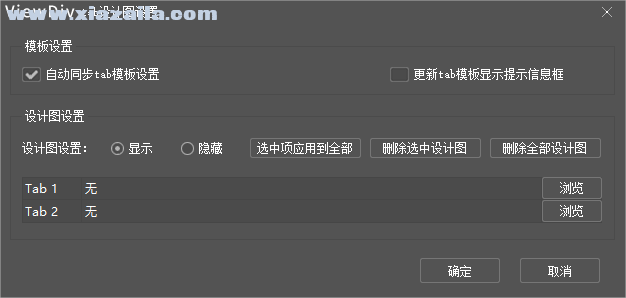
4.6、 选中tab元素在底部tab面板点击“设置”,在窗口中即可为每个tab页添加设计图。
点击“模板”可为tab选择模板。


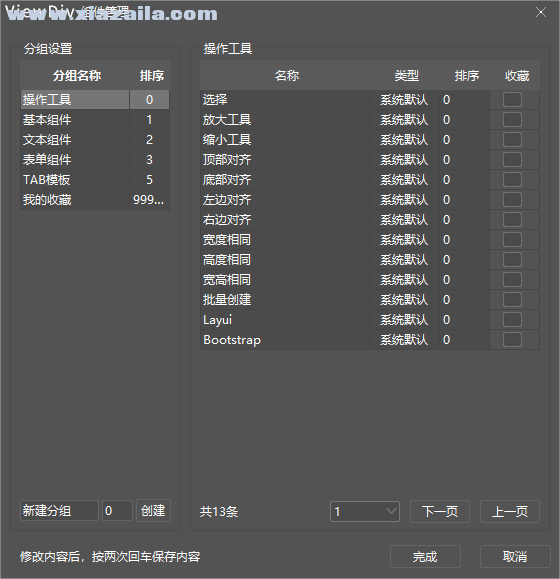
5、工具栏管理
5.1、在工具栏右键,点击“组件管理”窗口即可对管件进行管理。
5.2、此窗口下修改内容的保存方式为,按回车键二次即保存。
5.3、例如修改分组名称,将“基本组件”的名称修改为“我的组件”
5.4、输入完成后按下回来确认输入的内容,在次按下回来则为保存,然后点击“完成”。
5.5、此窗口还可以对组件进行批量的收藏,使用方法选中“收藏” 复选框 ,在点击 “完成” 即可。

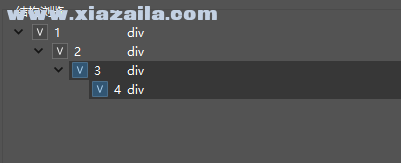
6 、元素多选
6.1、按住CTRL键盘,鼠标单击,可实现对元素的多选,也可以通过浏览面板的结构窗口对元素实现多选操作。
6.2、取消多选状态,在结构浏览窗口选中任意元素即可退出多选,或单击画布空白处。或点击任意一结构元素。


6.3、在元素多选的状态下可进行参数设置,如批量设置元素内容,多选元素切换到底部内容面板,设置内容,此时点击应用,当前选中的所有元素都有相同的内容。
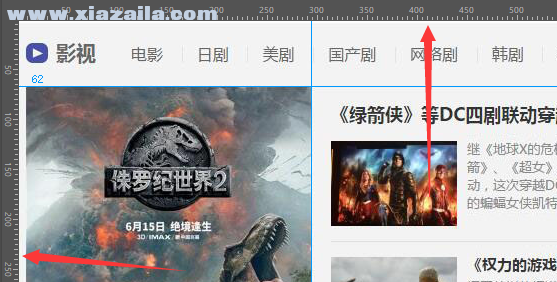
7、创建参考线
7.1在画布“顶部标尺”上按下鼠标向下拖动,可以创建出水平的参考线,在垂直标尺按下拖动可创建垂直方向的参考线。 删除参考线,可以将参考线拖回标尺,或在参考线上右键选择删除参考线。通过工具菜单可锁定参考线。

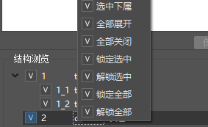
8、锁定元素
8.1、选择要操作的元素,点击底部的第一个图标,即可锁定元素,反之则解除锁定。通过结构浏览面板也可以实现同样操作。



正常状态 锁定状态 功能菜单
9、元素位置与尺寸
9.1 、选中元素使用“选择工具”通过鼠标拖动到指定位置
9.2 、选中元素使用属性面板中的参数来设置元素的位置

9.3 、使用 “微调工具”可以对元素进行微量调整

9.4 、选中键盘按下方向键可以对元素位置进行微调。
9.5 、选中元素通过 工具菜单->元素全屏显示功能,可将元素宽高与画布宽高相等。
9.6 、选中元素通过 右键菜单->上层等宽,可将元素尺寸宽度与上层元素的宽度相同。
9.7 、选中元素通过 右键菜单->画布等宽,可将元素尺寸宽度与画布的宽度相同。
10 、元素跟随
10.1、选中元素拖动改变元素尺寸与位置,在元素跟随功能开启的情况下,外层元素的尺寸改变会同时影响子元素的尺寸与位置,反之仅影响当前选中的元素。开启与关闭的方法 选中元素 右键“开启跟随/关闭跟随”。
11 、着色功能
11.1、开启着色功能可更直观的看到元素的实现大小与位置,着色功能仅在预览窗口中显示,并不会保存到实际文件。
11.2、通过底部工具栏开启,可快捷键F3。

12 、微调工具选项
12.1、微调工具可对选中元素进行像素级别的调整,开启此工具将会在选中元素下部显示工具栏每点击一次增加/减小1像素,使用底部工具栏或F3开启/关闭


13 、自动CSS选项
13.1、位于工具栏的底部,快捷键F2,开启此选项在创建元素时则可以自动创建CSS样式,用于控制宽度与位置。反之则不创建。

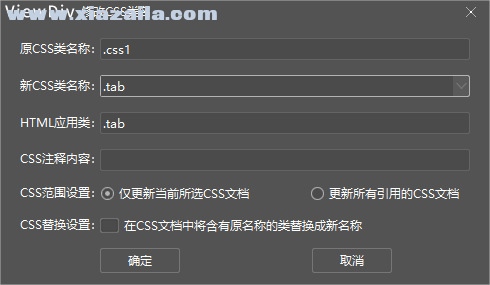
14、修改CSS名称
14.1、选中元素按F5即可调出CSS名称修改窗口


通过此方法修改的CSS类名,会同时修改HTML元素引用处的名称。
如果选中 “在CSS文档中将含有原名称的类替换成新名称” 选项,那么含有此类名的其它类的名称都会被修改,
如:要修改的类名为 .css1 ,将其修改成 .news , CSS文件中.css1 ul{ ,这种多个定义的类名称也会被同时修改,此时将会修改成 .news ul{
下面这种情况不会被修改,.css11111,虽然名称中也含有.css1,但仅仅是字符相同,并非相同类名。
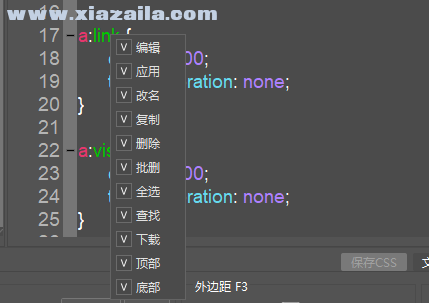
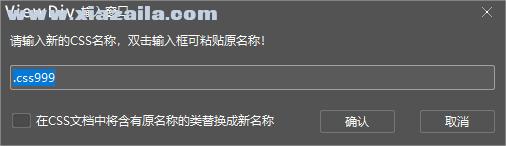
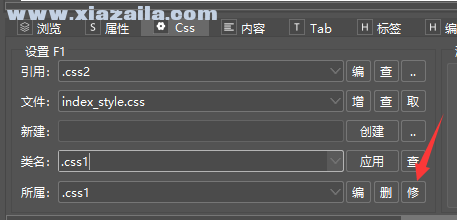
14.2、ViewDiv 提供另一种修改方法,在CSS编辑器选中要修改的类,右键选中 “改名”,即可修改CSS名称,在此处修改的CSS类名,并不会修改HTML CLASS引用的名称,其修改仅针对CSS当前文件。


或者在底部CSS面板 选中要修改的CSS类名 ,使用 “修” 按钮也可以达到同样的效果。

15、CSS的创建
15.1、在CSS面板 “新建” 输入CSS名称,点击“创建”,或按回车即可创建新的CSS,在新建输入框中双击可添加 当前引用的CSS 名称。

16、应用CSS样式到元素
16.1、选中一个元素,在类名下拉框选择CSS 类,点击应用即可。

16.2、在CSS编辑器右键,选择“应用”,可将CSS应用到当前选择的元素

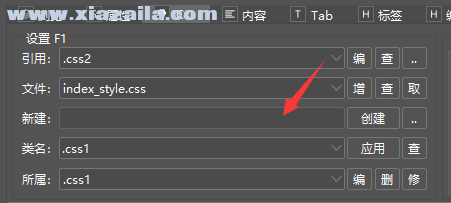
17、添加引用一个新的CSS 文件
17.1、在文件面板创建新的CSS名称,在使用CSS面板 “增”功能引用一个新的CSS名件,添加的文件可以通过文件编辑

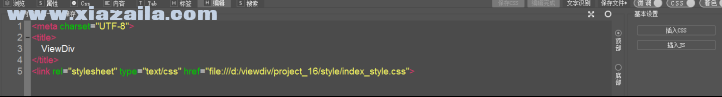
17.2、通过编辑面板 编辑HTML head区域添加远程文件,或引用的CSS文件,或使用右则“插入CSS”功能也可以。此方法添加的CSS文件不支持快速编辑,仅可以通过编辑器编辑。

18、编辑CSS样式
18.1、在文件名称的右侧 点击“编”按钮即可使用快速编辑功能

18.2、选中CSS内容使用文本编辑模式即可弹出CSS编辑窗口

18.3、在CSS编辑器右键,选择“编辑”,可编辑当前位置的CSS类

19、CSS类添加自定义内容
19.1、程序目前提供的CSS快速编辑功能,仅支持部分常用的CSS样式,对于那些不常用的样式可以使用如下方法添加
创建样式后将面板拖动到最后,可以在自定义内容添加样式,或使用“文本编辑模式”。

20、给元素添加一个超链接
20.1、选中要操作的元素,在底部功能面板 选择“属性”、“链接设置”可以在元素外部添加超链接。

20.2、在内容面板中输入A标签,则可以在元素内部创建超链接。

21、修改元素属性
21.1、选中要操作的元素,在底部功能面板 选择属性、HTML属性 即可以快速设置,点击“ + ”号可添加自定义属性 “ - ” 删除属性或属性内容为空也可以删除设置。

22、为当前项目添加文件
22.1、在文件管理面板右键调出功能菜单,选择添加功能 还可以对文件进行新建、复制、剪切、删除、重命名等操作。
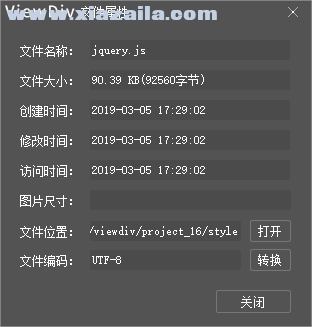
23、查看文件的编码
23.1在文件管理面板右键,显示属性即可

24、给HTML 添加一段注释
24.、选中要操作的元素,在底部功能面板选择属性、注释设置即可以快速设置

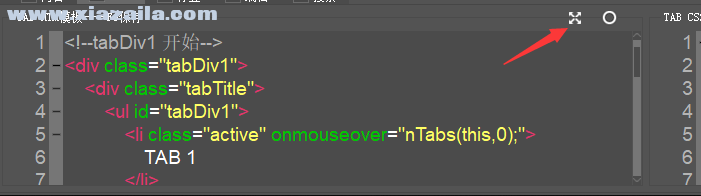
25、放大编辑器模式
25.1、在ViewDiv 提供了编辑器的代码放大编辑功能,点击右上角的图标即可弹出放大图标。

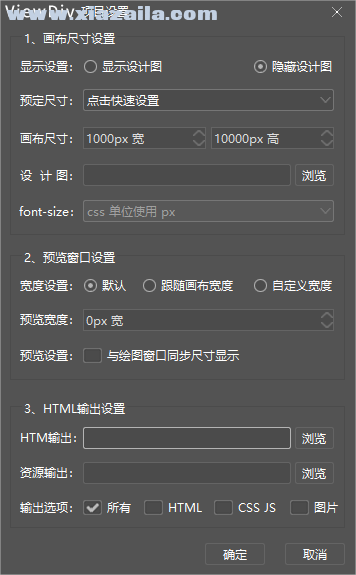
26、项目设置
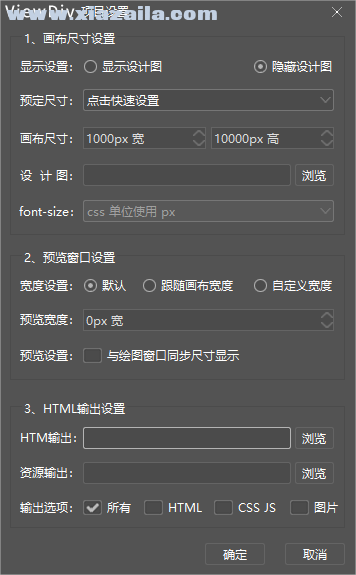
26.1、设置->项目设置 可以对当前画面进行设置,显示/关闭设计图, 设置画布的尺寸。
26.2、HTML输出、资源输出目录的设置,配合文件菜单“输出文件”,可将资源输出的指定位置。

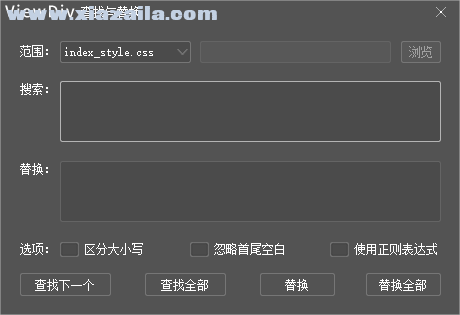
27、查找与替换
27.1、工具->查找替换 窗口,可对文档、项目、指定文件夹、进行查找与替换操作

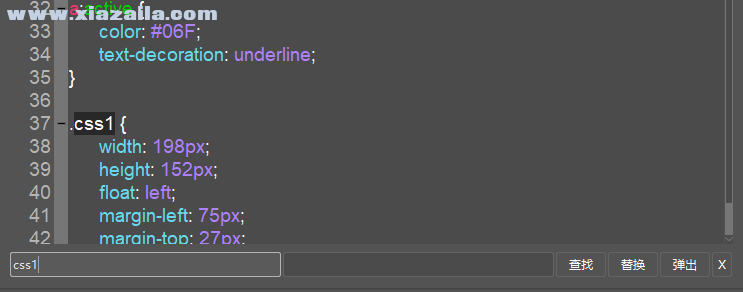
27.2、在文档编辑器中按ctrl+f会在底部显示精简版的搜索框,第一个输入框为搜索的内容,在输入状态按下回车会循环搜索,第二个输入框为替换内容,按下回事会替换下一个内容,弹出功能会显示完整的搜索框,按esc 或 x 可关闭。

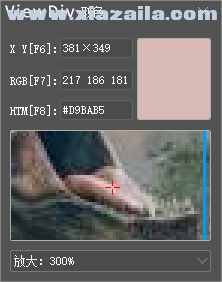
28、取色
28.1、工具->取色 窗口,可对桌面进行取色,按方向“下键可”放大选择点 “F6”、“F7”、“F8” 可复制当前取色结果。

29、代码格化
29.1、代码格式化请使用 工具->CSS代码格式化、HTML代码表格化 。
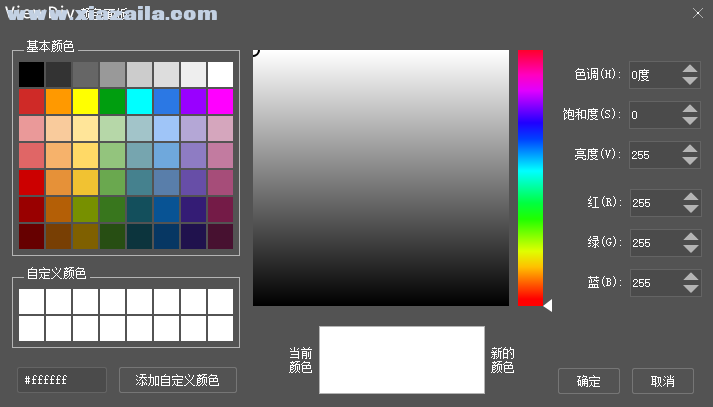
30、颜色面板
30.1、工具->颜色面板 窗口,可获取颜色值。

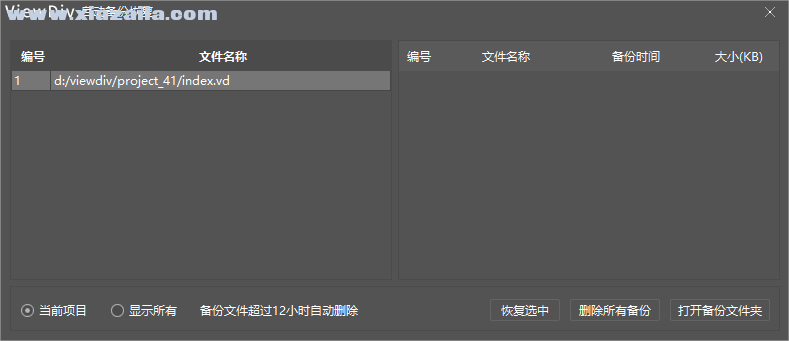
31、恢复自动备份
31.1、在默认设置下,程序将每5分钟做一次自动备份,恢复此备份在“工具”->“自动备份恢复”功能。
备份文件只保存12小。超出时间的备份将会被删除。

32、刷新预览窗口
32.1、可使用 工具->刷新预览窗口 功能
32.2、打开/关闭着色功能也可以刷新预览窗口
33、批量删除CSS类
33.1、CSS编辑器右键 “批删” ,或 工具菜单->批量删除CSS类,选择需要删除的CSS类,即可批量删除。
34、同时删除元素与其引用的CSS类
34.1、在使用右键菜单删除元素时仅会删除当前的HTML元素,其引用的CSS样式不会被删除,如果需二者同时删除可以使用“工具”->“删除元素和CSS”功能。
或右键盘 使用“删除层级”,并选中“删除引用的CSS类”。
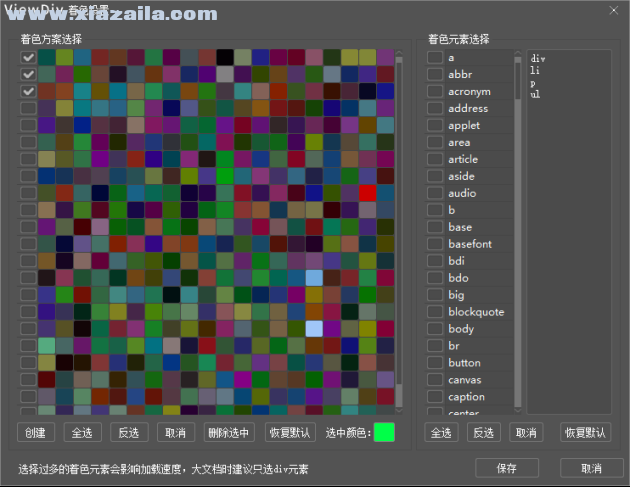
35、预览窗口的着色设置
35.1、在设置->着色设置窗口,可以设置预览窗口的着色元素和使用的颜色。

36、窗口显示方式
ViewDiv提供了三种窗口的显示方法,在应用中可根据设置图的大小,自由切换
↓ 默认显示方式

↓ 横排显示方式

↓ 竖排显示方式

37、取消窗口标尺的固定
37.1、通过设置->程序设置功能 取消对“固定标尺到顶部”的选中即可
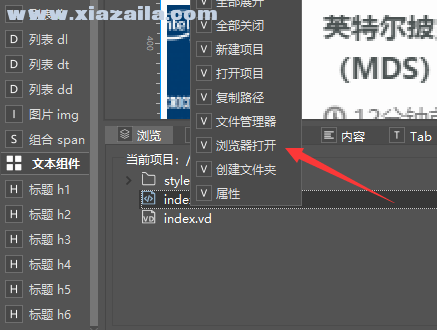
38、调用浏览器预览html文件
38.1、项目文件管理窗口选中html文件,右键选择“浏览器打开”功能即可打开此文件,默认是调用ie浏览器,如需自定义,请在设置窗口修改,浏览器路径值即可。

39、使用栅格布局库
39.1、ViewDiv内置了二种第三方库的程序文件,通过 工具->第三方支持库 可添加layui和bootstrap到项目文件中。
39.2、在调用第三方库的栅格布局时,因为是自适应元素的大小,所以预览窗口元素的显示尺寸与绘图窗口的尺寸不符合,这时通过 设置->项目设置,选中 “与绘图窗口同步尺寸显示”,打开着色功能,可同步绘图和预览窗口的元素显示尺寸。此功能在添加库时是默认开启的。
40、设置HTML元素输出顺序
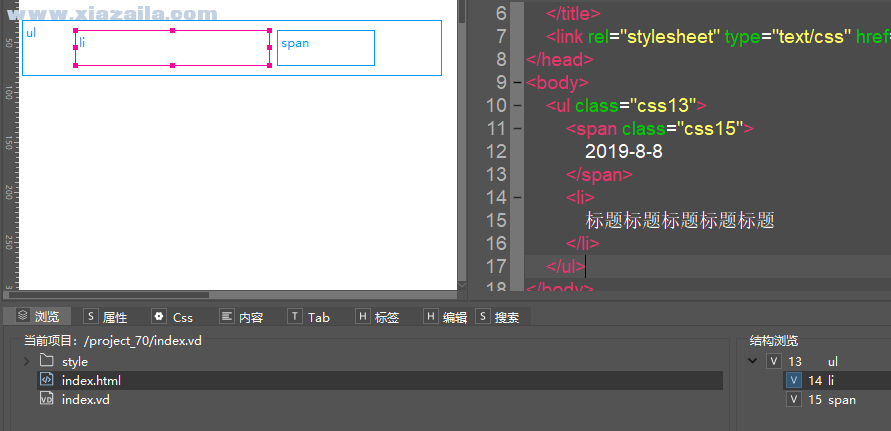
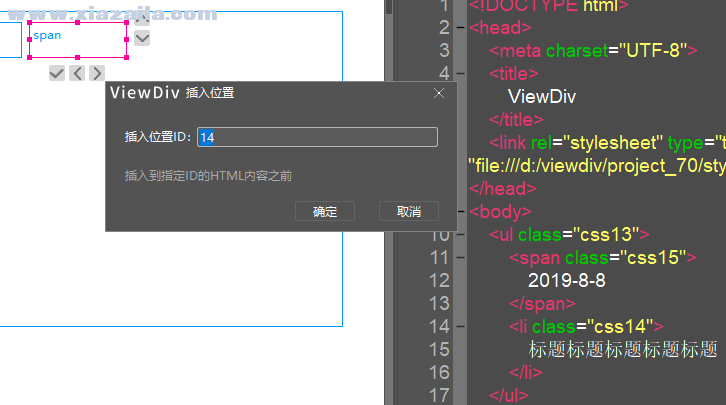
40.1、在默认情况下HTML的结构输出是按照绘制的顺序,从上到下的顺序输出,通过插入功能可以修改这一输出顺序。选中元素右键->快捷工具->插入位置

40.2、如上图 ID 14 的元素为li,ID 15为span,按照默认顺序 li->span 的顺序,但在设置了 ID 15 sapn的插入位置后 将顺序修改为了 span->li

41、输出标签
41.1、在为CMS制作模板时可将CMS的标签填写在标签面板内,通过使用文件菜单->输出标签功能,可将HTML内容替换成标签内容输出,这样即不影响页面的设计,导出到CMS时马上就可以显示。
42、输出文件
42.1、设置->项目设置窗口内的HTML输出路径设置参数后,使用文件->输出文件即可将文件保存时输出到指定的位置。

43、改变元素结构顺序
43.1、选中要改变的元素,在结构窗口中右键,选择“移动位置”,即可对元素的创建顺序做修改,

快捷键说明
全局快捷键
CTRL+C 复制选中文字
CTRL+V 粘贴文字
CTRL+F 查找
CTRL+D 下载编辑器选择的远程文件
CTRL+Z 撤销当前元素位置的改变或撤销当前文档输入
CTRL+S 保存文件
CTRL+P 创建项目
CTRL+O 打开项目
CTRL+N 新建文件
CTRL+E或双击 编辑当前元素引用的CSS
选中元素并且鼠标在绘图窗口
S选择工具
D创建DIV工具
U创建UI工具
L创建LI工具
I创建IMG工具
F1 开启 / 关闭 微调
F2 开启 / 关闭 自动显示 BT 模式窗口
F3 开启 / 关闭 预览着色
F4 开启 / 关闭 BT 编辑
F5 修改当前引用的 CSS 类名称
ESC 保存CSS内容、参数面板的参数设置
更新日志
1.1更新说明
.修复参考线删除时崩溃bug
.优化悬浮工具显示逻辑
.优化程序大小减少了20%!
.修复其它崩溃bug




 网页设计软件
网页设计软件 ViewDiv(可视化网页制作软件) v1.1官方版
ViewDiv(可视化网页制作软件) v1.1官方版 ASPRunner Enterprise(ASP网页制作软件) v7.2免费版
ASPRunner Enterprise(ASP网页制作软件) v7.2免费版 Antenna(网页设计软件) v7.1免费版
Antenna(网页设计软件) v7.1免费版 StudioLine Web Designer(网页制作软件) v4.2.69免费版
StudioLine Web Designer(网页制作软件) v4.2.69免费版 WebPascal(Delphi网页设计解决方案) v3.8.7282官方中文版
WebPascal(Delphi网页设计解决方案) v3.8.7282官方中文版 MAKA(h5网页制作软件) v2.2.3电脑版
MAKA(h5网页制作软件) v2.2.3电脑版 dreamweaver 4 v4.03绿色中文精简版
dreamweaver 4 v4.03绿色中文精简版 dreamweaver mx 2004绿色精简中文版
dreamweaver mx 2004绿色精简中文版  网站制作软件
网站制作软件 ViewDiv(可视化网页制作软件) v1.1官方版
ViewDiv(可视化网页制作软件) v1.1官方版 Lauyan TOWeb(网页制作软件) v9.06官方版
Lauyan TOWeb(网页制作软件) v9.06官方版 ASPRunner Enterprise(ASP网页制作软件) v7.2免费版
ASPRunner Enterprise(ASP网页制作软件) v7.2免费版 Local Website Archive(网页快速保存软件) v21.1官方版
Local Website Archive(网页快速保存软件) v21.1官方版 Website Auto Traffic Generator Ultimate v7.4免费版
Website Auto Traffic Generator Ultimate v7.4免费版 Antenna(网页设计软件) v7.1免费版
Antenna(网页设计软件) v7.1免费版 WebPascal(Delphi网页设计解决方案) v3.8.7282官方中文版
WebPascal(Delphi网页设计解决方案) v3.8.7282官方中文版 MAKA(h5网页制作软件) v2.2.3电脑版
MAKA(h5网页制作软件) v2.2.3电脑版
软件评论 您的评论需要经过审核才能显示
网友评论