Adobe Muse CC 2018是由adobe推出的一款实用网页设计制作软件,这个是2017的升级版本,使用将为用户带来全新的界面,让大家能够更加轻松快速的进行网页的设计和制作,这款便利的工具相比传统的制作软件来说,更加的容易操作,并且比较有优势的是它不需要用户有很多的代码知识和经验,这意味着不懂代码的朋友也能够轻松进行网页开发制作。个版本拥有全新的功能,包括新增的新的“开始”屏幕,可以显示您最近打开的文件、Creative Cloud 文件和初学者模板。还有Adobe Muse中的向后兼容文件,在更低版本中,转换文件后,用户不可以在旧版Adobe Muse中打开文件,除此之外,还优化了性能。有需要的用户,欢迎随时来本站免费下载使用!

新增功能
1、新增功能:支持简体中文
muse cc 2018现在提供简体中文版本。在安装时,安装程序检测操作系统,并安装 Adobe Muse 的相应语言版本。
2、新增功能:新的“开始”屏幕
当打开最新版本的 Adobe Muse CC 时,您会看到一个新的“开始”屏幕。“开始”屏幕显示您最近打开的文件、Creative Cloud 文件和初学者模板。此屏幕还支持“作品”选项卡和“学习”选项卡。
要在 Adobe Muse 中查看您最近的文件,请单击“作品”。要立即查看 Adobe Muse 视频教程,请单击“学习”。一次点击,就可将您带到相应的视频教程。
请注意屏幕右上角的搜索图标。当您键入搜索查询时,应用程序将显示符合搜索查询的最近文件、Creative Cloud 资源、帮助链接和库存图片。
3、新增功能:Adobe Muse 中的向后兼容文件
当您使用最新版本的应用程序打开现有muse cc 2018文件时,将会进行文件转换。在更低版本中,转换文件后,您不可以在旧版 Adobe Muse 中打开文件。
现在,为防止向后不兼容的情况,Adobe Muse 会自动创建一个备份文件。当您在 Adobe Muse 2018.0 中打开并保存现有文件时,您会看到一条警告信息。
当您单击“确定”时,备份文件将保存在和原始文件相同的位置。您可以将此备份文件与旧版 Adobe Muse 一起使用。
4、性能和稳定性提升
Adobe Muse (2017.1) 的8月版本带来了一整套响应式构件。尽管 2017.1 版本能够让您轻松创建完全响应的网站,但您在使用旧版网站时仍面临一些问题。因此,2018.0 版本包含了多个高优先级补丁,以及您报告的很多问题的解决方法。
软件特色
1、网站规划
Adobe Muse CC 2018提供网站地图、主页面、以及覆盖整个网站的工具,你可以很快完成网站规划,为设计做好准备。
2、设计
让设计师专注于设计而不是工具。精确控制图片、文本、曲线等元素。用户可以使用和photoshop或Fireworks相仿的内置工具设计网页,实际上你可以导入整个PSD文件在Muse中编辑。Muse CC让用户简便的整合网页内容。用户可以在设计中自由拖拽内容的位置,也可以点击‘添加HTML’直接添加视频、地图或者任何网页内容。Muse cc还内置了数量庞大的交互小工具,可以直接使用。
3、互动性
Adobe官方人士称,Muse能让平面设计师,设计和发布专业品质的HTML网站,而无需手工编写代码或仅局限于模板内工作,Muse的口号就是让Web设计师从代码中彻底解脱出来。Muse基于AIR平台,其目的是让设计师把精力放在设计上,让那些不懂代码的设计师也可以制作、发布网站。主要包括四大功能:网站规划、设计、互动性、以及网站的发布。
Muse支持最新的Web标准,包括HTML5和CSS3。另外,Muse与Adobe InDesign可以很好的相结合,创作出具有交互式内容和各种流行元素的Web站点。
支持嵌入Google地图,Facebook feed等元素,结合内置工具可提高网站互动性。支持拖拽自定义导航菜单、幻灯片、面板等内容。Muse支持最新的Web标准,包括HTML5和CSS3。另外,Muse与Adobe InDesign可以很好的相结合,创作出具有交互式内容和各种流行元素的Web站点。
4、网站发布
设计完网站之后,你可以在Muse内部预览上线后的效果,然后对网站进行浏览器兼容性等测试,没有问题的话就可以上线。同时,Adobe网站上也列举了好多 Muse 成品网站,专业美观。
前不久Adobe发布了一个新工具{Adobe Edge},允许设计师通过HTML5、CSS和JavaScript制作网页动画。无需Flash。
安装教程
1、首先用户需要将电脑的网络断开,直接禁用本地连接或者拔掉网线即可,以免安装时需要用户登录Creative Cloud帐号;

2、下载本站提供的adobe muse cc 2018原程序并将其解压出来,运行“Set-up.exe”开始安装,由于第一步断开了网络,安装过程将会全自动运行,默认安装到c盘;

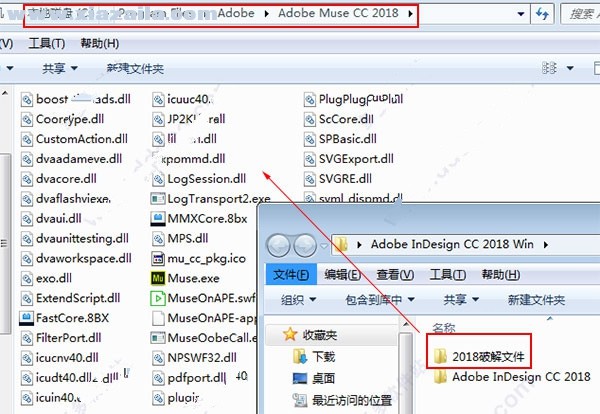
3、成功安装后,先不要运行软件,复制软件包中的muse cc 2018破解补丁,粘贴到软件安装目录下,一般默认目录为【C:Program FilesAdobeAdobe muse cc 2018】

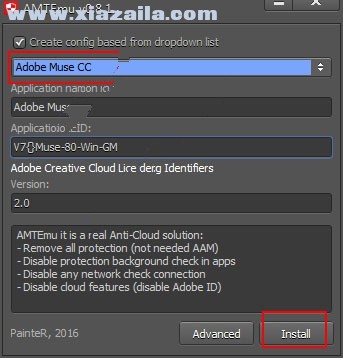
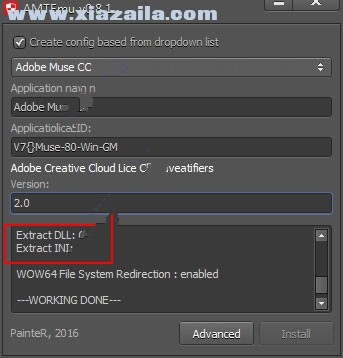
4、运行破解文件,选择“adobe muse cc 2015”就可以,小编亲测绝对可用,再点击“Install”按纽;

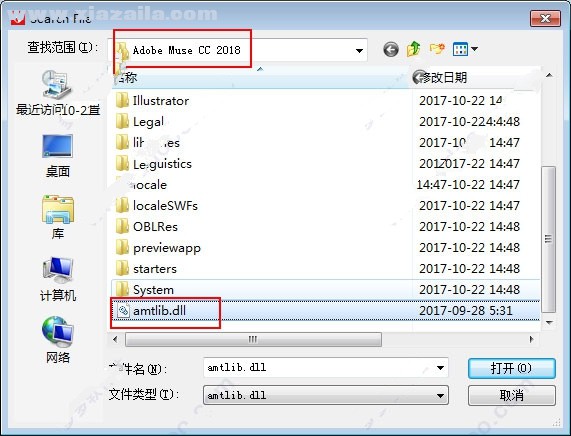
5、再选择muse cc 2018安装目录下的的“amtlib.dll”即可。

6、成功破解,可以看到OK。

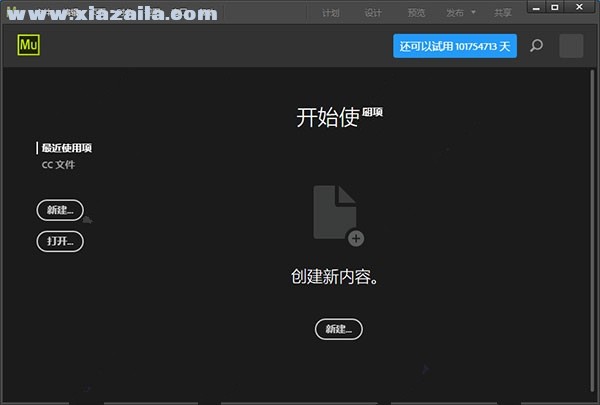
7、点击开始菜单,搜索“adobe”再选择“Adobe muse cc 2018”就可以免费使用1亿多天,相当于免费使用,并且功能没有限制哟。

使用帮助
一、Adobe Muse 入门
登录后,Adobe Muse 工作区启动。您可以看到 Adobe Muse 欢迎屏幕。执行以下操作之一:
单击“新建”,创建新网站。
单击“打开”并浏览计算机中的现有 .muse 文件。
创建新网站时,将会显示“新建网站”对话框。选择“流动宽度”启用响应式布局或选择“固定宽度”选择替代布局。它包含了使您能够设置最大页面宽度、列数以及间距值的字段。
单击高级设置以设置网站的尺寸、边距、列数和间隔值(以像素为单位的数值)。您还可以从此窗口中选择“分辨率”和“语言”。
您始终可以通过选择“文件”>“网站属性”更新这些设置。
完成后单击“确定”关闭对话框。
在默认情况下,“计划”视图打开时已创建了两个项目。左上角的主页是用户访问您的活动网站时首先加载的页面。下方的A-Master页面就像一个模板。将您想要在所有网站页面上显示的所有项目放置在A-Master页面上。这样,您只需在一个集中位置更新共用的网站元素即可。
沿着顶部,有四个指示不同界面部分的链接:计划、设计和发布。
要了解有关使用界面以及使用AdobeMuse设计网站的更多信息,请参阅“AdobeMuse入门”和“使用AdobeMuse构建您的首个网站”。
1、了解 .muse 文件
在其他程序(例如 Dreamweaver)中设计网站时,可在您的计算机上创建一个文件夹,其中包含随附所有网站内容的子文件夹和文件。管理一整套元素并确保网站中没有损坏的链接可能是一件非常棘手的事。
当您在 Adobe Muse 中创建新网站并选择“文件”>“保存”时,您只会创建一个 .muse 文件。这类似于在 Photoshop 中创建一个 PSD 文件,其中包含任意数量的图层、图形和链接的资源。这一个 .muse 文件是您设计网站所需要的唯一文件,因为它包含所有图像、链接、代码和网站文件。如果您在设计网站时希望与他人合作,您可以给同事发送您创建的 .muse 文件副本,他们就能打开文件,进行更改,并发布他们所添加的更改。
通常,最好每次只允许一个人操作该 .muse 文件。在您将内容完全添加到网站后,您可以发布网站并向您的同事发送 .muse 文件,以便他们编辑并添加更多内容。在完成之后,他们可以将更新后的 .muse 文件(包括他们做出的更改)返回给您。这样,就能确保不会覆盖彼此的工作。
或者,您可以创建一个 .muse 文件并发布一个临时网站。然后,与同事共享该 .muse 文件。他们可以打开文件,选择“文件”>“另存为”,在您继续操作您的副本时他们也可对手上的副本做出更改,知道他们会发布自己的新临时网站。但是,如果您使用此工作流程,网站的两次迭代将不同步 — 您的 .muse 文件版本将不会更新为包含您同事所添加的更改,反之亦然。
每当您想要对现有网站做出重大更改时,最好的做法就是始终打开 .muse 文件并选择“文件”>“另存为”。使用一个略微不同的文件名称创建一个新的 .muse 文件,然后将所有 .muse 文件保存在您计算机上的一个文件夹中。这样,如果客户喜欢网站的原始版本,您总可以打开早期版本的 .muse 文件并将其重新发布,将网站恢复到原来的形式。
此外,最好还应该经常保存 .muse 文件。当 Adobe Muse 发生崩溃时,在 Adobe Muse 重新启动后,通常会显示包含您最近所做编辑的 .muse 文件的恢复版本。如果发生这种情况,请立即保存 .muse 文件的恢复版本,然后再对它进行处理。请务必将您创建的 .muse 文件保存到一个安全位置,并做好备份,因为每个文件都包含一个完整的网站。如果丢失了 .muse 文件并且没有备份副本,您无法通过下载服务器上托管的网站文件来重建 .muse 文件。
许多网页设计人员喜欢用描述性名称保存他们的 .muse 文件,例如 my_site_v1.muse 和 my_site_v2.muse。您还可以为 .muse 文件名添加日期,使您可以方便地分辨出哪个版本更旧,例如 my_site_2012-4-13.muse 和 my_site_2012-4-30.muse。您可以采用对您最有帮助的方式来给文件命名。
2、在 Adobe Muse 中创建新网站时设置网站属性
按照以下步骤操作,创建新网站并定义网站的属性:
在“欢迎”屏幕中,选择“新建”>“网站”。单击“流动宽度”以使用响应式布局或单击“固定宽度”以使用替代布局。
在显示的“新建网站”对话框中,将“页面宽度”设置为 950,将“最小高度”设置为 800。将列数设置为 3,将间距值设置为 20。在“边距”区域,将所有四个值都设为 50。将“间隔”值设置为 36。
如果您的网站专门针对手机和平板电脑设计,“从桌面重定向”选项可让您打开/关闭移动布局重定向。对于未准备就绪、还不应该重定向到(正在处理)的布局,此功能非常有帮助。请注意,即便重定向选项关闭,仍然会导出布局。但是,移动设备浏览器不会重定向到移动页面,导出的文件不会包含在 sitemap.xml 中,除非在网站的“网站属性”对话框中已启用该选项。
单击“确定”保存设置并关闭对话框。
选择“文件”>“网站属性”。单击收藏夹图标旁边的文件夹图标。导航到 Kevins_Koffee_Kart 的 sample files 文件夹并选择名为 favicon.png 的文件。单击“确定”。
选择“文件”>“保存”。使用唯一的名称命名您的新网站,例如 YourNameKoffeeKart.muse。(该教程的示例网站名为 01KevinsKoffeeKart.muse。)
3、在“网站属性”面板中添加收藏夹图标
收藏夹图标是您可以自己创建、添加到网站以及上传的一个小正方形图像,用来使书签和 URL 变得个性化。尽管操作可能取决于您运行的浏览器,但是收藏夹图标一般都显示在浏览器的地址栏中,位于正在查看的网站的 URL 旁边。在许多情况下,它还会显示在已添加书签的页面的名称旁边以及包含已载入网站页面的标签中。您可以使用任何图像编辑程序(例如 Photoshop 或 Illustrator)创建方形(同等比例)图像文件,将其用作收藏夹图标文件。在本教程中,提供了一个 PNG 文件。
按照以下步骤将收藏夹图标添加到网站:
选择“文件”>“网站属性”。此时,将显示“网站属性”面板。
在“内容”选项卡中,单击收藏夹图标部分右侧的文件夹图标。使用显示的“选择收藏夹图标图像”对话框,浏览到 sample files 文件夹,并选择名为 favicon.png 的文件。
如果您使用的是 Adobe Muse 2015.0.2 或更早版本,可通过单击“文件”>“网站属性”>“布局”选项卡为您的网站添加一个收藏夹图标。
单击“打开”关闭“选择收藏夹图标图像”对话框,并选择该文件。然后,单击“确定”关闭“网站属性”对话框。
选择“文件”>“在浏览器中预览网站”。观察浏览器窗口顶部,查看在地址栏中显示的收藏夹图标。如果网站在标签中加载,您也可以看到在那里显示的收藏夹图标。试验给页面添加书签,看看该图标如何显示在书签列表中页面名称的旁边。
现在已完成网站创建,下一步就是将网站上传到提供的 Adobe Business Catalyst 主机服务器上。
二、在 Adobe Muse 中使用 Adobe Comp CC 布局
Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。
现在,Adobe Muse 已与 Adobe Comp CC 集成,后者是 iPhone 和 iPad 上提供的一款应用程序。使用 Comp CC 可探索布局的可能性,并试图缩小使用移动设备和桌面设备创建布局时的差距。Comp CC 与 Adobe Muse 集成后,可以使用 iPad 或 iPhone 开始创建布局,并在桌面上使用 Adobe Muse 进行收尾工作。
Comp CC 与 Adobe Muse 的集成使得可以很快地创建、布置、发送和完成网站的线框。您可以立即将您的布局导入 Adobe Muse,并使用您的客户端完成线框。
1、使用 Comp CC 创建布局
可以使用 Comp CC 为您的 Adobe Muse 网站创建线框或布局。当要将网站布局重复到客户端或者要快速创建一个网站模型时,此应用程序很有用。使用 Comp,还可以在 Adobe Muse 中完成布局之前,随意尝试不同的布局。
Comp CC 可让您通过手势添加矩形、图像占位符或文本框等组件。例如,可以用几根线绘制一个矩形,以得到一个占位符文本框。Comp CC 可将这些手势转化为清晰的图形,让您在几分钟内完成您的布局。
Comp CC 还与 Creative Cloud 集成。因此,可以从 CC 库中为您的网站布局拉入矢量形状、图像、图形、颜色和文本样式,并从 Adobe Typekit 拉入专业字体。
还可以使用 Adobe Muse 创建交互式资源,例如地图或联系人表单,并在 Comp CC 中使用它。只需将您的交互式资源拖入 CC 库,然后在 Comp CC 中使用相同的构件。
2、将布局导入 Adobe Muse
您可以通过单击“共享”>“从 Comp CC 发送至 Muse CC”,将布局导入 Adobe Muse。当您切换到 Adobe Muse 时,可以在 Adobe Muse 中快速访问您的 Comp 布局。
3、在 Adobe Muse 中完成布局
将您的 Comp 布局发送到 Adobe Muse 后,立即可在 Adobe Muse 中进行编辑。可以在 Adobe Muse 中编辑文本、图形或字符样式等组件。
如果已将联系人表单或 Google 地图等对象添加到布局,则可以在将布局导入 Adobe Muse 后配置这些对象。例如,可以使用 Adobe Muse 配置 Google 地图构件中的位置。
如果为布局使用了 Adobe Muse 不支持的对象,则该对象会转换为矢量图像。将布局导入 Adobe Muse 后,无法编辑或配置这些图像。
除编辑外,还可以在做修改时及之后使用 Adobe Muse 中的“预览”选项预览您的布局。




 Ambiera RocketCake Pro(网站编辑软件)v4.8官方版
Ambiera RocketCake Pro(网站编辑软件)v4.8官方版 Blumentals WeBuilder 2020(Web代码编辑器)v17.5破解版
Blumentals WeBuilder 2020(Web代码编辑器)v17.5破解版 Blumentals Rapid CSS 2020(CSS代码编辑器)v17.5破解版
Blumentals Rapid CSS 2020(CSS代码编辑器)v17.5破解版 WYSIWYG Web Builder(网页生成工具)v17.4.1中文版
WYSIWYG Web Builder(网页生成工具)v17.4.1中文版 StudioLine Web Designer(网页制作软件)v4.2.69免费版
StudioLine Web Designer(网页制作软件)v4.2.69免费版 Quick 'n Easy Web Builder(HTML网页编辑器)v8.4.3免费版
Quick 'n Easy Web Builder(HTML网页编辑器)v8.4.3免费版 绿色鲜花花艺公司网站模板免费版
绿色鲜花花艺公司网站模板免费版 婚礼活动策划公司网页模板免费版
婚礼活动策划公司网页模板免费版 建筑行业公司网站模板免费版
建筑行业公司网站模板免费版 婚礼活动展示响应式网页模板免费版
婚礼活动展示响应式网页模板免费版
软件评论 您的评论需要经过审核才能显示
网友评论