Vue.js devtools是一款专用的Vue.js调试插件,主要用于在浏览器中进行代码调试和解析,侧边栏的设计,可以边检查代码边进行其他操作,插件具有上手容易、功能性强和演示优化的特点,需要的朋友赶快下载吧!

基本简介
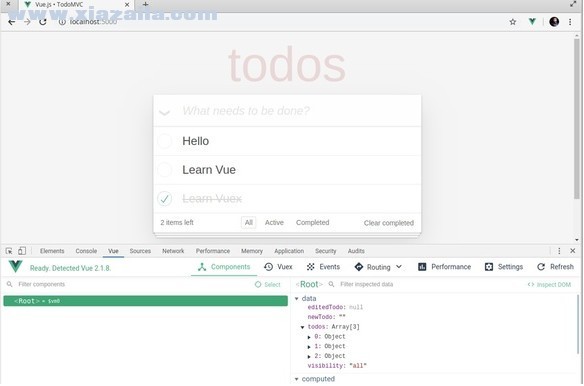
Vue.js devtools是前端开发IT工程师的好帮手,通过Vue.js devtools数据结构调试工具可以在浏览器开发者工具下调试代码,边侧边栏窗格页面,边检查代码。游玩vue是数据驱动,所以存在一些在开发调试中查看DOM结构不能分析出什么的问题,此时我们下载使用vue-devtools插件,就可以通过此工具对数据结构进行解析和调试。
软件功能
- 上手简单
在用户已经了解HTML,CSS和JavaScript的情况下,阅读指南后即可立即开始构建。
- 功能多样
渐进式的生态系统,在图书馆和功能全面的框架之间进行扩展。
- 演示优化
20KB min + gzip运行,快速虚拟DOM,最少的优化工作。
你还可以看到它们最后的更新时间,如果它们有自己的主页,还可以对它们进行分类和其他更多的功能。
使用方法
1.下载安装文件
下载插件,并在浏览器安全提示时选择【保留】,在下载文件夹中找到下载好的文件,后缀是.crx 。
说明:若出现安全提示,请选择保留。这是浏览器的默认设置,我们的插件不会危害你的计算机。
2. 打开扩展程序安装页面
复制chrome://extensions并粘贴到地址栏,按回车键进入扩展程序安装页面,打开右上角的【开发者模式】。
3. 安装插件
将下载好的.crx文件拖拽到到扩展安装页面内,等待数秒,在安装弹窗内点击添加即可。






软件评论 您的评论需要经过审核才能显示
网友评论