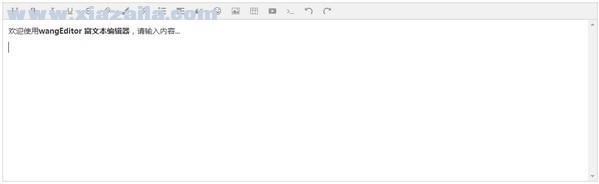
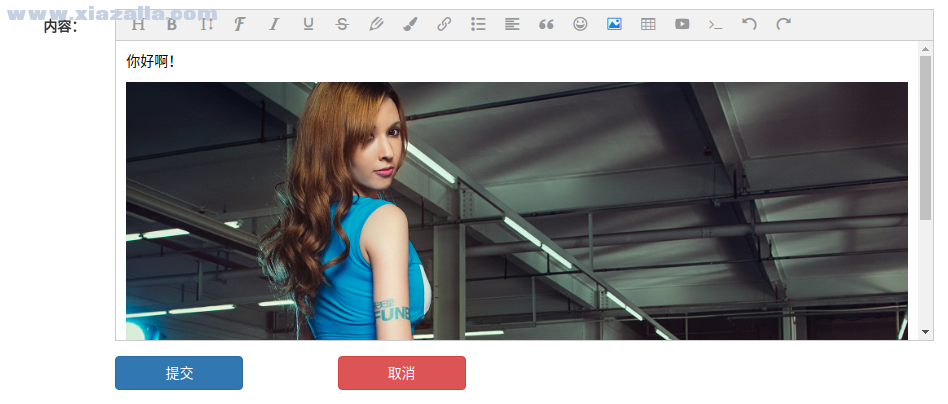
wangEditor是一款轻量级的web富文本编辑器,基于javascript和css设计,丰富的编辑工具,可视化的编辑界面,可完成代码和文本的编辑,具有轻量、简洁和易用的特点,软件开放源码可实现二次开发,需要的朋友赶快下载吧!

软件功能
1、支持 npm 直接引用
2、支持响应式,自动缩放
3、没有官方的实例销毁方案,项目中使用的是作者在github给出的临时方案
4、支持一个页面多个编辑器
5、不支持一个页面多个编辑器同时使用地图
6、后端需要进行相应配置
wangEditor使用教程
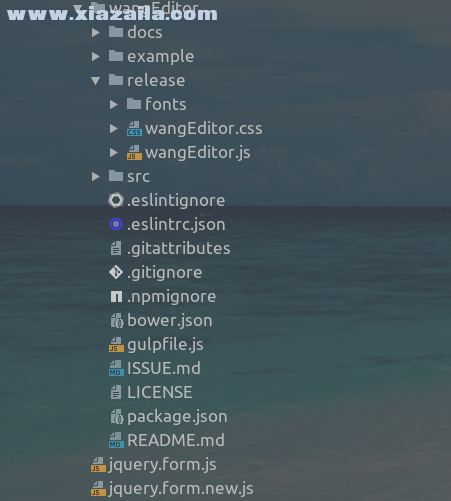
第一步,将其下载,并引入项目中。

第二步,引入js
第三步,初始化对象
var E = window.wangEditor;
var editor = new E('#editor');
editor.create();
第四步,添加一些配置
配置菜单
// 自定义菜单配置
editor.customConfig.menus = [
'head', // 标题
'bold', // 粗体
'fontSize', // 字号
'fontName', // 字体
'italic', // 斜体
'underline', // 下划线
'strikeThrough', // 删除线
'foreColor', // 文字颜色
'backColor', // 背景颜色
'link', // 插入链接
'list', // 列表
'justify', // 对齐方式
'quote', // 引用
'emoticon', // 表情
'image', // 插入图片
'table', // 表格
'video', // 插入视频
'code', // 插入代码
'undo', // 撤销
'redo' // 重复
];
配置图片上传
editor.customConfig.uploadImgServer = '/admin.php/Upload/wang_editor'; // 上传图片到服务器
// 3M
editor.customConfig.uploadImgMaxSize = 3 * 1024 * 1024;
// 限制一次最多上传 5 张图片
editor.customConfig.uploadImgMaxLength = 1;
// 自定义文件名
editor.customConfig.uploadFileName = 'editor_img';
// 将 timeout 时间改为 3s
editor.customConfig.uploadImgTimeout = 5000;
editor.customConfig.uploadImgHooks = {
before: function (xhr, editor, files) {
// 图片上传之前触发
// xhr 是 XMLHttpRequst 对象,editor 是编辑器对象,files 是选择的图片文件
// 如果返回的结果是 {prevent: true, msg: 'xxxx'} 则表示用户放弃上传
// return {
// prevent: true,
// msg: '放弃上传'
// }
// alert("前奏");
},
success: function (xhr, editor, result) {
// 图片上传并返回结果,图片插入成功之后触发
// xhr 是 XMLHttpRequst 对象,editor 是编辑器对象,result 是服务器端返回的结果
// var url = result.data.url;
// alert(JSON.stringify(url));
// editor.txt.append(url);
// alert("成功");
},
fail: function (xhr, editor, result) {
// 图片上传并返回结果,但图片插入错误时触发
// xhr 是 XMLHttpRequst 对象,editor 是编辑器对象,result 是服务器端返回的结果
alert("失败");
},
error: function (xhr, editor) {
// 图片上传出错时触发
// xhr 是 XMLHttpRequst 对象,editor 是编辑器对象
// alert("错误");
},
// 如果服务器端返回的不是 {errno:0, data: [...]} 这种格式,可使用该配置
// (但是,服务器端返回的必须是一个 JSON 格式字符串!!!否则会报错)
customInsert: function (insertImg, result, editor) {
// 图片上传并返回结果,自定义插入图片的事件(而不是编辑器自动插入图片!!!)
// insertImg 是插入图片的函数,editor 是编辑器对象,result 是服务器端返回的结果
// 举例:假如上传图片成功后,服务器端返回的是 {url:'....'} 这种格式,即可这样插入图片:
var url = result.data[0];
insertImg(url);
// result 必须是一个 JSON 格式字符串!!!否则报错
}
}
第五步,设置内容
// 设置内容
editor.txt.html(content);
第六步,获取内容
// 获取内容
var content = editor.txt.html();
很好,很方便!

更新日志
- [done] 支持 webp 格式上传
- [done] 增加粘贴时换行的处理,即`.replace(/(rn|r|n)/g, '
')`
- [done] 解决连续粘贴卡顿的问题(将节流间隔由`500ms`改为`100ms`)
- [done] **上传时配置的自定义参数`uploadImgParams`,去掉自动 encode 的功能,重要!!!**
- [done] 对于`editor.txt.getJSON()`中的特殊字符进行替换




 文本编辑器
文本编辑器 ConyEdit(文本编辑器插件) v1.1.1
ConyEdit(文本编辑器插件) v1.1.1 文本编辑软件(AkelPad) v4.9.9
文本编辑软件(AkelPad) v4.9.9 jedit(java文本编辑器) v5.5.0汉化版
jedit(java文本编辑器) v5.5.0汉化版 TextEditor(文本编辑器) v1.0免费版
TextEditor(文本编辑器) v1.0免费版 Brackets(文本编辑器) v1.14.2正式版
Brackets(文本编辑器) v1.14.2正式版 wangEditor(富文本编辑器) v3.1.1官方版
wangEditor(富文本编辑器) v3.1.1官方版 PredictEd(文本编辑器) v1.0.0官方版
PredictEd(文本编辑器) v1.0.0官方版 UEditor(百度文本编辑器) v1.4.3.3免费版
UEditor(百度文本编辑器) v1.4.3.3免费版
软件评论 您的评论需要经过审核才能显示
网友评论