SVGDeveloper是一款专业的SVG编辑器,拥有强大的代码编辑器,可实现语法着色和智能语法提示,丰富的绘图工具,轻松绘制文本、图像和自由曲线等复杂的图形,下文小编为大家带来了SVGDeveloper绘制地图教程,也是比较常用的一个功能,需要的朋友可以来本站下载!

svgdeveloper特色
1、绘制各种高质量的SVG矢量图形,提供包括矩形、椭圆、圆、直线、折线、多边形等在内的基本形状构造。
2、支持任意形状的路径构造(贝赛尔曲线)。
3、支持线性渐变、辐射渐变和图案渲染。
4、基于时间线,创作包括变换、属性、运动、形状、声音、遮罩等在内的各种形式动画,同时可将动画绑定到事件;
5、图形对象的成组和解组以及层次调整功能;
6、语法自动加亮的代码编写机制,方便您书写SVG代码;
7、智能语法提示
智能化的事件创作机制,允许您通过列表式生成对象事件并自动定位到javascript代码。
8、打印支持
更强大的外部图图元支持
XAML支持(支持导出和语法提示)
颜色主题支持,可以定制个性化的开发环境
SVGDeveloper使用教程
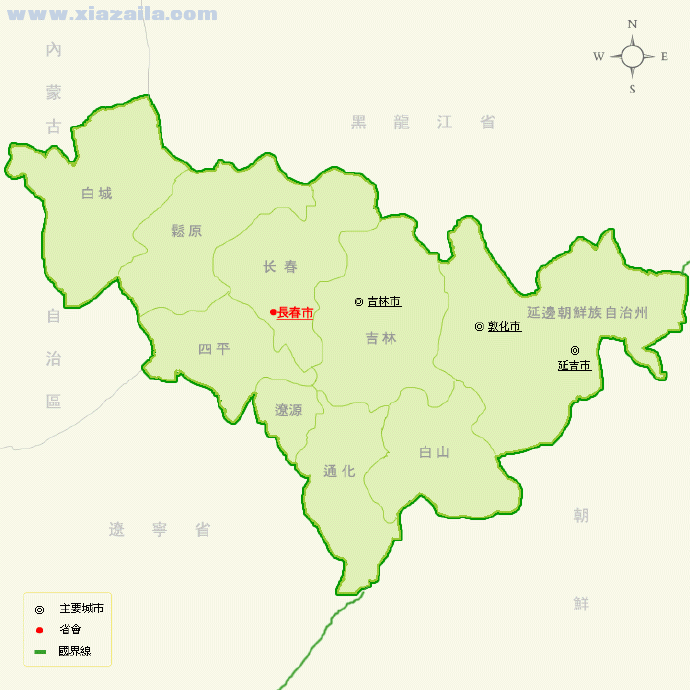
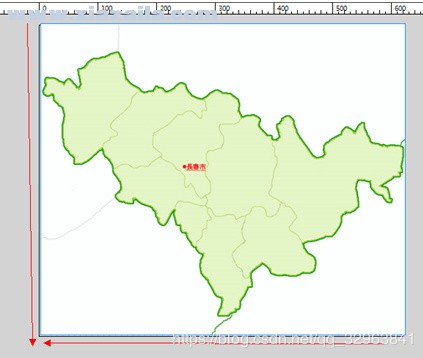
一,首先我们需要找一张地图作为模板,找的模板地图尽量轮廓清晰。
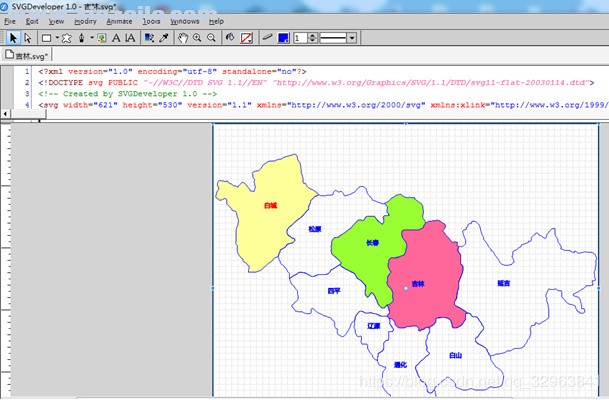
下面我们就拿吉林地图来作为模板。

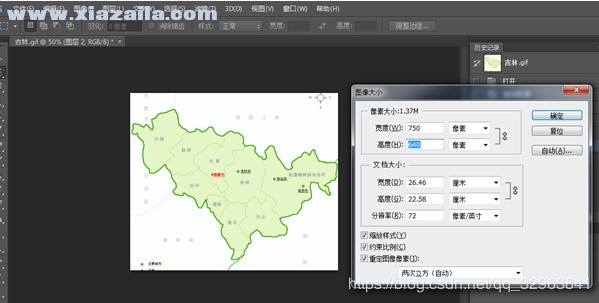
二 为了适应 浏览器预览时的大小,我们需要把图片修改下尺寸

一般把高度跳至530px,宽度不用做什么调整。还有一点就是,尽量吧轮廓修清晰点。

图片上的文字没啥影响,为了做个清晰的模板,我把文字都去掉。

三
1接下来就是 使用svg软件制作适量图了,首先打开svg,新建svg文件。

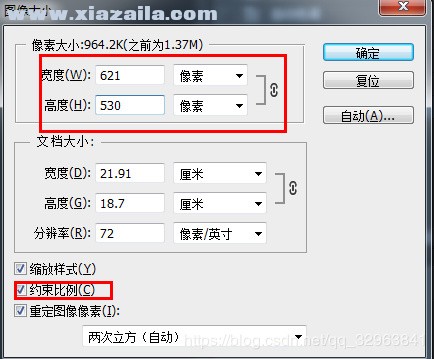
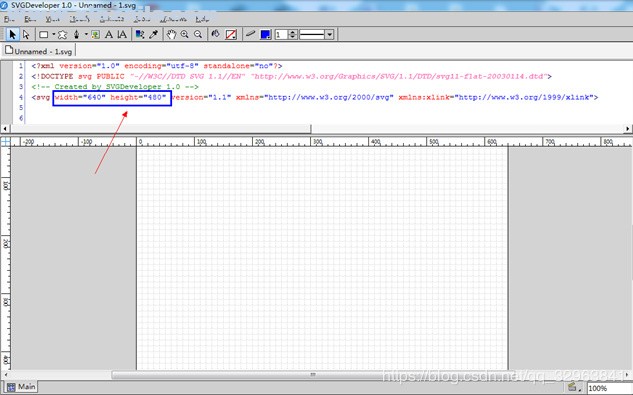
2 修改svg画布大小,调至和要使用的图片模板一样大小。

吧宽高改成621 *530

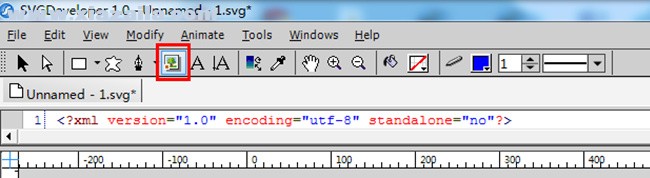
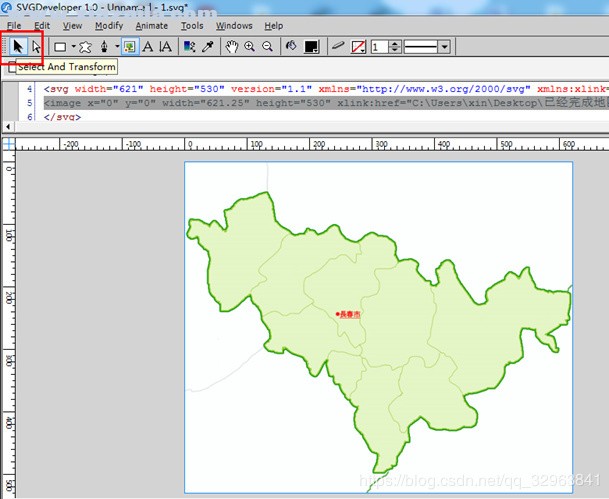
3插入图片模板
点击按钮,插入图片,然后在画布上选中区域,会提示插入图片。

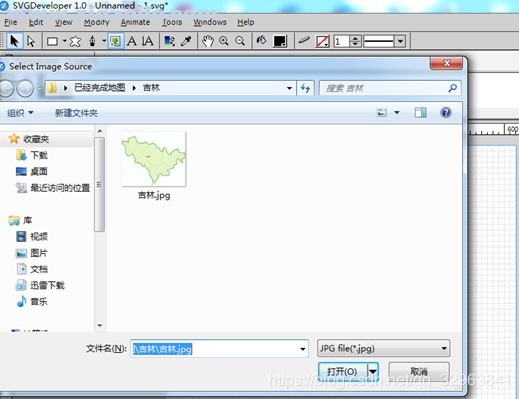
4点完按钮后,鼠标移至画板,会成一个十字,然后点画布左上角,拉到右下角,尽量把画布占慢重合。松开鼠标后会弹出选择背景图片。

5打开后 图片和画布不重叠,可以使用键盘上的方向键移动图片。

6调整好后点一下 黑色箭头。不要再乱动了。

7现在背景图片调整好以后就是开始扣取区域路径了,也就是最主要的了。
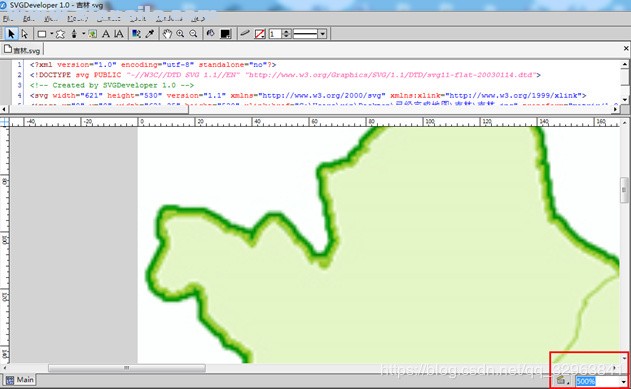
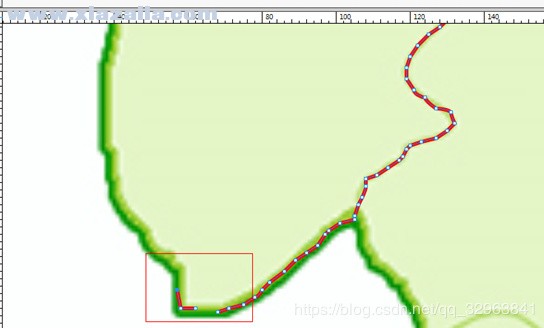
为了轮廓更清晰,准确。我们放大到500%

8下面就是开始抠图了。
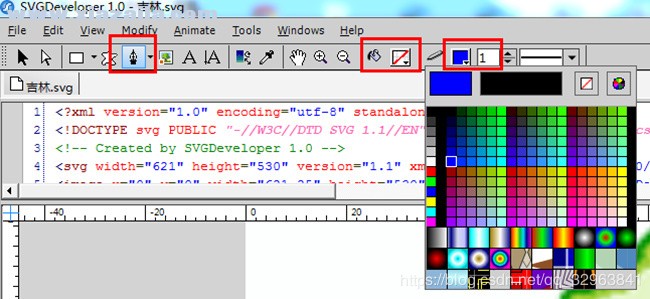
1 选中钢笔,这个是点路径用的,把填充颜色跳至无,边框蓝色(一般蓝色,为了教程清晰我设置为红色,还有如果不去掉填充颜色的话,抠图的时候会被填充色覆盖区域,影响抠图!!)

2,使用钢笔,在图片上选取路径,逐个点。如果点错的话就ctrl+z 撤销几步。点取过程中可以使用鼠标滚轮,和下面的滚动条调整显示区域。

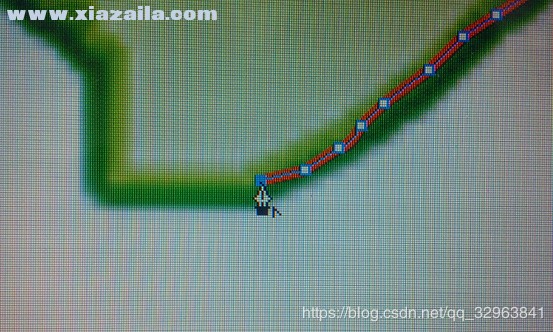
3如果点取的时候不小心,路径不连续了,如图。那么撤销几步

4然后钢笔 显示一个箭头的时候点一下那个点,就链接起来了,然后继续。

5然后在结束的时候,钢笔显示圈,再点,这样就完成了一个封闭路径。在path 属性路径 最后会有一个Z,这样表示结束了。


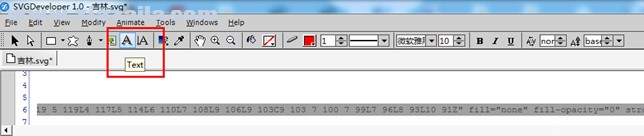
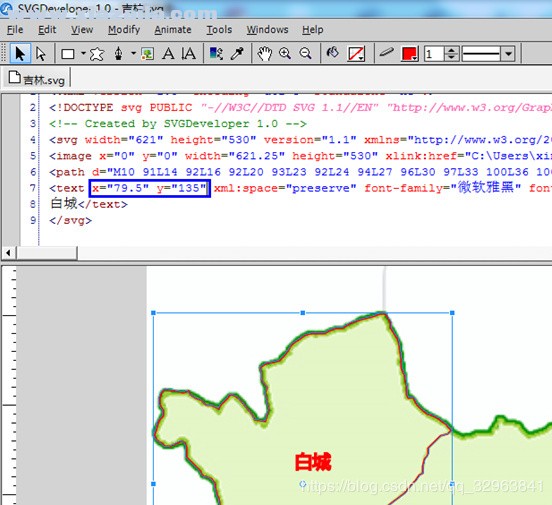
6 给区域加文字。 选中text 工具。然后在对应的位置上点击后输入文字。

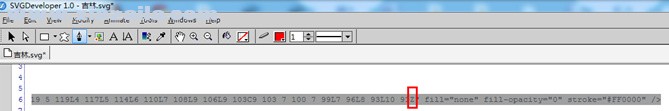
7
下面圈住的的是文本框的IP 可以修改x,y值移动文字位置,如果觉得不合适的话。

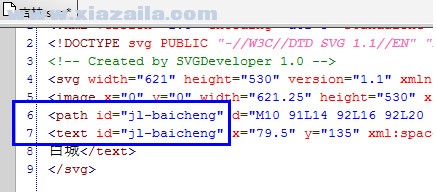
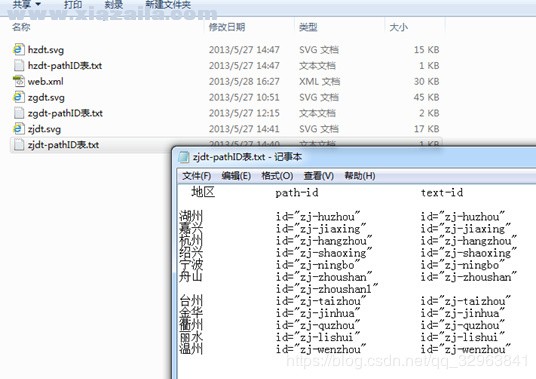
8,给路径和文本框添加id属性,一边以后报表数据接口对应。

9,之后就是依法炮制,逐个扣取各个区域,然后添加文字及id属性。
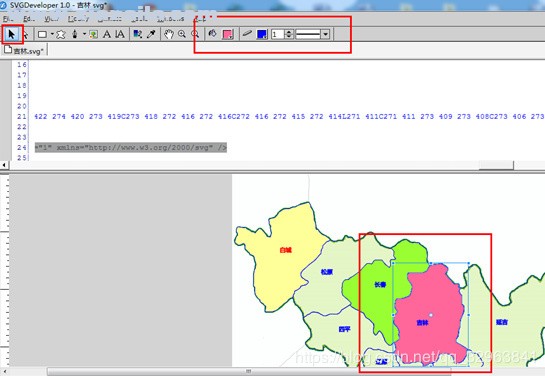
10所有区域都完成后,把比例缩小。
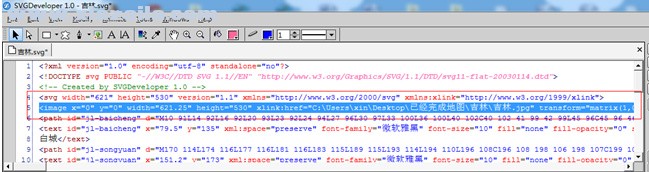
可以先吧调用北京图片的这句去掉,然后给各个区域配色。
用箭头选中不同区域进行配色什么的也可以改变区域边框颜色。



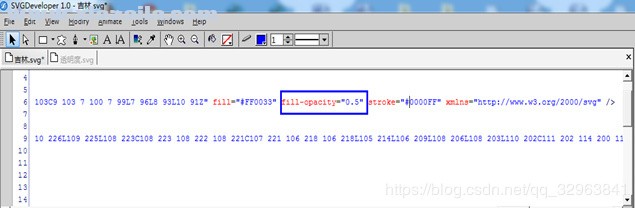
path的属性中fill-opacity="0.5" 是填充的透明度,范围是0-1默认是1.

11 最后保存
12 整理说明文档。 这样基本就完成了。






软件评论 您的评论需要经过审核才能显示
网友评论