WebStorm 2018破解版是由jetbrains推出的一款实用web开发工具,jetbrains公司推出的一系列开发工具大大地提升了开发人员的效率,件可以与主流的编程语言兼容,包括JavaScript,Node.js,ECMAScript 6,TypeScript,CoffeeScript和Dart以及HTML,CSS,Less,Sass和Stylus等,软件提供了丰富实用的功能,包括代码补全、代码格式化、html提示、代码联想查询、代码重构以及代码调试、编辑结构、分析程序、计算表达式、显示执行点、临时线路断点切换等功能。有需要的用户,欢迎随时来本站免费下载!

新增功能
一、JavaScript和TypeScript
1、新的检查工具提示
新的检查工具提示现在不仅显示错误或警告的描述,而且还显示最佳的快速修复。
按Alt-Shift-Enter应用它或按Alt-Enter 查看WebStorm在那里提供的可用自动修复的完整列表。
2、查找未使用的代码
使用新的代码覆盖功能,您可以在客户端应用中找到任何未使用的代码。在WebStorm中启动覆盖范围的JavaScript调试配置,在Chrome中与您的应用进行交互,然后停止配置。该报告将显示每个文件和文件夹中使用的代码和数量。
3、新意图
为了在使用JavaScript和TypeScript时提高工作效率,WebStorm 在按Alt-Enter时有许多新意图。这里只是其中的一些:实现接口,创建派生类,实现一个接口或抽象类的成员,生成的“开关”的情况下,并用“for..of”迭代。
4、TypeScript改进
webstorm 2018.2现在支持最新的TypeScript 2.9和即将发布的TypeScript 3.0版本中添加的所有新语言功能。
除此之外,WebStorm现在提供了更多由TypeScript语言服务本身提供的快速修复,例如来自JSDoc的Annotate类型。
二、构架
1、提取并转换React组件
需要将React组件重构为两个?忘记复制和粘贴:在render方法中选择JSX代码并使用Refactor - Extract Component。有了新的意图,您现在可以将React类组件转换为功能组件,然后再返回。
2、与Angular CLI的新集成
使用New ... |为您的应用添加功能 角度依赖......行动。IDE将使用Angular CLI ng add命令安装依赖项并使用特殊安装脚本更新应用程序。
您现在还可以使用库中定义的Angular示意图生成代码,例如 @angular/material使用New ... | 角度示意图...行动。
3、完成Vue.js中的活动
在Vue模板中,WebStorm现在为事件提供代码完成。在v-on:使用简写表示法之后或之后建议使用事件名称@event。还有事件修饰符的代码完成。
三、测试
1、重新运行测试失败
当您在WebStorm中使用Karma,Jest或 Mocha运行测试时,您现在可以仅重新运行失败的测试,而不是在您进行修复后运行所有测试。
2、Jest快照的差异视图
如果您的Jest测试由于快照不匹配而失败,您现在可以看到为什么使用熟悉的IDE 并排差异视图。
现在,通过单击编辑器中测试旁边的新图标,可以快速从测试文件跳转到相关快照。
四、工具
1、在WSL上支持Node.js.
您现在可以在Windows Subsystem for Linux上使用Node.js来运行和调试 WebStorm中的Node.js应用程序以及IDE中的所有其他开发任务,例如运行测试,使用linters和构建工具。
2、重新连接Node.js调试器
由于Attach to Node.js / Chrome 调试配置中新的自动重新连接选项,现在可以更轻松地调试使用nodemon的Node.js应用程序。在更改后重新加载节点进程时,您无需自行重新启动调试器以继续调试。
3、全球文件观察者
您现在可以将已配置的文件监视器存储在IDE设置中,并在不同的项目中使用它们。以前,只能为特定项目配置文件监视器。使用文件监视器,您可以在IDE中更改或保存文件时自动运行命令行工具。
四、其他改进:
1、IDE工具栏和工具窗口上新的更清晰,更简单的图标可确保可读性并减少视觉混乱。
2、运行并调试您的应用程序,提交更改并直接从MacBook上的触控栏更新项目。
3、用于React开发的 50多个代码片段的新集合。
4、WebStorm现在将新的Angular项目编入索引的速度提高了两倍,但没有任何妥协影响代码完成和解析的质量。
5、您现在可以在JavaScript和TypeScript文件中添加用于后缀完成的自定义模板。
6、使用JavaScript和Node.js调试器中的新Drop框架操作,如果您错过了想要再次看到的关键位置,则可以重新输入一个函数。
7、在带有断点的行上按Alt-Enter,并在意图列表中查看与断点相关的操作。
8、对于JSON5支持现在与可用的文件.json5扩展
9、JSON Schemas文件现在可以从schemastore.org 自动下载,并根据文件名应用于您的文件。
10、您可以登录多个GitHub帐户。
11、“修订”操作中的“新建浏览存储库”允许您在任何给定的修订版本中浏览项目中的文件,而无需签出。
软件功能
1、调试器
调试您的客户端和节点。js应用程序在IDE中很容易——在源代码中设置断点,探索调用堆栈和变量,设置手表,并使用交互式控制台。
2、无缝的工具集成
利用linters、构建工具、测试跑步者、REST客户端和更多工具,所有这些都与IDE集成在一起。但是任何时候你需要终端,它也可以作为IDE工具窗口。
3、单元测试
在WebStorm中运行和调试与Karma, Mocha, pro拖拉机和Jest的测试。立即在编辑器中看到测试状态,或者在一个方便的treeview中,您可以快速跳转到测试。
4、整合与风投
使用一个简单的统一UI与Git、GitHub、Mercurial和其他VCS一起工作。提交文件,查看变更,并在IDE中使用可视化的diff/merge工具解决冲突。
5、调试
WebStorm 为您的客户端代码(适用于Chrome)和Node.js应用程序提供了一个内置的调试器。放置断点,浏览代码并评估表达式 - 所有这些都不会离开IDE。
6、测试
WebStorm与Karma测试运行器,Mocha,Jest和量角器集成,轻松进行测试。在IDE内部运行和调试测试,以良好的可视格式查看结果,并导航到测试代码。
7、追踪和分析
WebStorm具有spy-js功能,这是一款内置工具,可帮助您追踪JavaScript代码。探索文件如何与函数调用进行连接,并有效识别任何可能的瓶颈。
8、构建工具
享受一个简单的统一用户界面,用于直接从IDE 运行Grunt,Gulp或 npm任务。所有任务都列在特殊的工具窗口中,所以只需双击任务名称即可启动它。
9、代码质量工具
除了数百WebStorm自己检查的,它可以运行ESLint, JSCS,TSLint,Stylelint, JSHint或JSLint的对你的代码,并突出显示在飞行的任何问题,就在编辑器中。
10、项目模板
使用受欢迎的项目模板(如Express 或Web入门套件)从欢迎屏幕启动新项目,并通过与Yeoman集成获得更多项目生成器。
11、VCS
WebStorm提供了一个统一的界面,可以与许多流行的版本控制系统一起工作,确保在git,GitHub,SVN,Mercurial和Perforce之间提供一致的用户体验。
12、本地历史
无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。在任何时候您都可以查看特定文件或目录的历史记录,并回滚到之前的任何版本。
13、定制
WebStorm是非常可定制的。将其调整为完全适合您的编码风格,从快捷键,字体和视觉主题到工具窗口和编辑器布局。
软件特色
1、可以显示姮好的文件结构弹出窗
2、在编辑的时候可以显示用法
3、在加载项目的时候显示最近文件弹出窗
4、也可以查看最近的搜索历史、最近的更改
5、支持标签名称自动完成
6、提供了正更改自动完成变量排序
7、支持水平滚动、注释/取消注释、注释/取消注释当前行
8、可以设置环绕表达式用、环绕语句用
9、支持语法意识到选择、转到 action、转到声明、转到文件、转到标记、转到类
10、通过(Ctr+点完成查找、通过特殊字符完成查找、重命名
安装教程
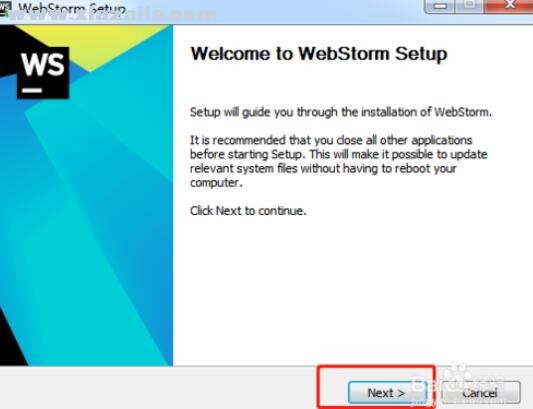
1、下载后双击主程序进入到安装向导,点击next

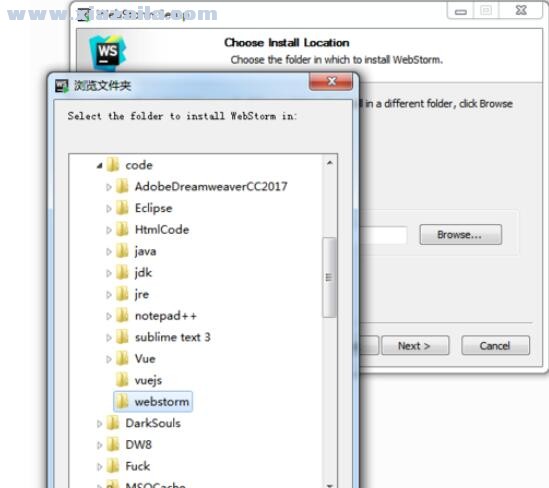
2、选择软件安装目录,点击browser可以自己选择安装路径

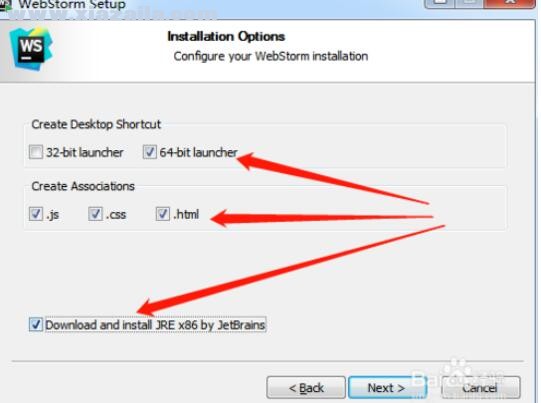
3、继续next选择要安装的版本以及是否与相关的文件进行关联

4、继续next就会开始WebStorm 2018的安装了

5、这时将破解文件Crack.rar解压出来,再将“JetbrainsCrack.jar”复制到软件安装目录【C:Program FilesJetBrainsWebStorm 2018.2bin】;
6、再用记事本打开“webstorm.exe.vmoptions”和“webstorm64.exee.vmoptions”这两个文件,再后面添加破解文件的路径,就是中括号中的内容【-javaagent:C:Program FilesJetBrainsWebStorm 2018.2binJetbrainsCrack.jar】
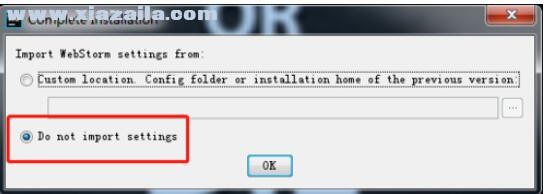
7、第一次运行程序需要我们导入设置,这里如果没有以前的配置设置,可以选择下面一项不用导入。

8、输入产品注册码,选择activation code,将注册码复制进去即可。
webstorm 2018.2注册码如下:
{"licenseId":"ThisCrackLicenseId",
"licenseeName":"Rover12421",
"assigneeName":"Rover12421",
"assigneeEmail":"rover12421@163.com",
"licenseRestriction":"By Rover12421 Crack, Only Test! Please support genuine!!!",
"checkConcurrentUse":false,
"products":[
{"code":"II","paidUpTo":"2099-12-31"},
{"code":"DM","paidUpTo":"2099-12-31"},
{"code":"AC","paidUpTo":"2099-12-31"},
{"code":"RS0","paidUpTo":"2099-12-31"},
{"code":"WS","paidUpTo":"2099-12-31"},
{"code":"DPN","paidUpTo":"2099-12-31"},
{"code":"RC","paidUpTo":"2099-12-31"},
{"code":"PS","paidUpTo":"2099-12-31"},
{"code":"DC","paidUpTo":"2099-12-31"},
{"code":"RM","paidUpTo":"2099-12-31"},
{"code":"CL","paidUpTo":"2099-12-31"},
{"code":"PC","paidUpTo":"2099-12-31"},
{"code":"DB","paidUpTo":"2099-12-31"},
{"code":"GO","paidUpTo":"2099-12-31"},
{"code":"RD","paidUpTo":"2099-12-31"}
],
"hash":"2911276/0",
"gracePeriodDays":7,
"autoProlongated":false}
汉化方法
1、软件默认为英文界面,我们打开安装目录下的“lib”文件夹,将原来的resources_en.jar英文版文件删除,再将汉化补丁“resources_cn.jar”复制入内即可,默认安装路径为C:Program FilesJetBrainsWebStorm 2018.2lib
2、再次打开软件,jetbrains webstorm 2018.2就是中文了
软件功能
1、调试器
调试您的客户端和节点。js应用程序在IDE中很容易——在源代码中设置断点,探索调用堆栈和变量,设置手表,并使用交互式控制台。
2、无缝的工具集成
利用linters、构建工具、测试跑步者、REST客户端和更多工具,所有这些都与IDE集成在一起。但是任何时候你需要终端,它也可以作为IDE工具窗口。
3、单元测试
在WebStorm中运行和调试与Karma, Mocha, pro拖拉机和Jest的测试。立即在编辑器中看到测试状态,或者在一个方便的treeview中,您可以快速跳转到测试。
4、整合与风投
使用一个简单的统一UI与Git、GitHub、Mercurial和其他VCS一起工作。提交文件,查看变更,并在IDE中使用可视化的diff/merge工具解决冲突。
5、调试
WebStorm 为您的客户端代码(适用于Chrome)和Node.js应用程序提供了一个内置的调试器。放置断点,浏览代码并评估表达式 - 所有这些都不会离开IDE。
6、测试
WebStorm与Karma测试运行器,Mocha,Jest和量角器集成,轻松进行测试。在IDE内部运行和调试测试,以良好的可视格式查看结果,并导航到测试代码。
7、追踪和分析
WebStorm具有spy-js功能,这是一款内置工具,可帮助您追踪JavaScript代码。探索文件如何与函数调用进行连接,并有效识别任何可能的瓶颈。
8、构建工具
享受一个简单的统一用户界面,用于直接从IDE 运行Grunt,Gulp或 npm任务。所有任务都列在特殊的工具窗口中,所以只需双击任务名称即可启动它。
9、代码质量工具
除了数百WebStorm自己检查的,它可以运行ESLint, JSCS,TSLint,Stylelint, JSHint或JSLint的对你的代码,并突出显示在飞行的任何问题,就在编辑器中。
10、项目模板
使用受欢迎的项目模板(如Express 或Web入门套件)从欢迎屏幕启动新项目,并通过与Yeoman集成获得更多项目生成器。
11、VCS
WebStorm提供了一个统一的界面,可以与许多流行的版本控制系统一起工作,确保在git,GitHub,SVN,Mercurial和Perforce之间提供一致的用户体验。
12、本地历史
无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。在任何时候您都可以查看特定文件或目录的历史记录,并回滚到之前的任何版本。
13、定制
WebStorm是非常可定制的。将其调整为完全适合您的编码风格,从快捷键,字体和视觉主题到工具窗口和编辑器布局。
软件特色
1、可以显示姮好的文件结构弹出窗
2、在编辑的时候可以显示用法
3、在加载项目的时候显示最近文件弹出窗
4、也可以查看最近的搜索历史、最近的更改
5、支持标签名称自动完成
6、提供了正更改自动完成变量排序
7、支持水平滚动、注释/取消注释、注释/取消注释当前行
8、可以设置环绕表达式用、环绕语句用
9、支持语法意识到选择、转到 action、转到声明、转到文件、转到标记、转到类
10、通过(Ctr+点完成查找、通过特殊字符完成查找、重命名





软件评论 您的评论需要经过审核才能显示
网友评论