Maqetta是一个创建桌面和移动用户界面的HTML5设计编辑工具,它提供WYSIWYG可视化HTML5用户界面设计功能,仅需简单的拖曳操作,支持桌面和移动用户界面。用户可以下载源码,并安装在自己的服务器上,并可自定义源码来满足自己的需求,再回馈到开源项目。

基本介绍
Maqetta 应用本身用由 HTML5/Ajax 所编写,因此运行在浏览器中无需请求额外的插件或下载。Maqetta 的主要设计目标之一是建立为开发人员准备的 UI 原型,提高从页面设计师将原型转交给开发工程师的工作效率。由 Maqetta 创建的用户原型界面可以递交给开发工程师直接转换成实际出品,减少重新开发的工作量,促进在整个开发生命周期里,最大程度保存表现层资源,如 CSS 样式。
软件功能
WYSIWYG 可视化页面编辑
通过拖拽实时建立 UI 原型
设计和源码浏览同步编辑
对 CSS 样式深度支持,可扩展 CSS 主题和插件 widget
原型符合 html5,css3 标准,可直接交付使用
提供 web-based 的评论功能,可供团队成员 review
可支持最初的线框图设计和详细的象素级别最终设计
支持移动设备用户界面原型设计,可模拟真实设备大小
软件特点
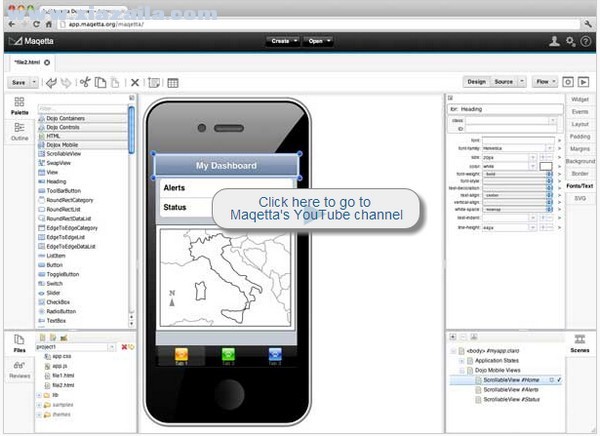
Maqetta 界面一览
1. 无需安装,直接在浏览器上运行
2. 可从设计面板上直接拖拽控件
3. 调整控件的象素大小及各个属性,可以在属性面板里完成
4. 用户可选所见即所得模式,或是源码编辑模式,或同时开启两种模式进行实时的修改和预览
5. 设计师可以通过 Outline 面板来指定当前状态下某一元素显示与否
设计模式和代码模式
1. 按“Split Horizontally”按钮可上下拆分设计模式和代码模式
2. 上下同时显示设计模式和代码模式,为制作调整原型提供了极大的方便,也可以只显示 design-only 模式或是 code-only 模式
CSS 调整工具
属性面板里提供 CSS 调整工具,可以为元素进行布局,内外边距,背景,边框,字体大小等进行调整。可以为单个元素指定样式,也可以将 CSS 规则应用于多个控件或 HTML 元素。
线框图模式
设计师可以通过工具条的“Switch theme”按钮切换当前样式主题,将 MOCKUP 原型以线框图手绘呈现,供团队成员进行 Review, 切换成线框图模式的好处是,将关注点放至功能层面及页面的跳转关系,流程上,而不是样式层面上。
添加备注功能
通过工具条上的“Add note”按钮可以为页面添加备注,以作补充说明
安装方法
首先,请确保您安装有JRE1.5以上版本
然后请使用Google Chrome, Firefox 4, Safari 5.1/Mac 等浏览器上运行,当然并不是只能使用这些浏览器,而是含有这些内核的浏览器,理论上360的浏览器都能使用。
解压缩后运行“maqetta.server.win.bat”,然后打开你的浏览器输入http://localhost:50000/maqetta就能够使用了。
使用期间不能关闭“maqetta.server.win.bat”。





软件评论 您的评论需要经过审核才能显示
网友评论