litemall是一个基于Spring Boot后端 、Vue后台管理 、微信小程序用户前端 、Vue用户移动端的小商城系统,系统体积小巧,开源免费,由于处在开发阶段,功能很不稳定,后续会更加稳定强大,喜欢的可以下载体验!

软件功能
小商城功能
1、首页
2、专题列表、专题详情
3、分类列表、分类详情
4、品牌列表、品牌详情
5、新品首发、人气推荐
6、优惠券列表、优惠券选择
7、团购
8、搜索
9、商品详情、商品评价、商品分享
10、购物车
11、下单
12、订单列表、订单详情、订单售后
13、地址、收藏、足迹、意见反馈
14、客服
管理平台功能
1、会员管理
2、商城管理
3、商品管理
4、推广管理
5、系统管理
6、配置管理
7、统计报表
使用方法
快速启动
1、配置最小开发环境:
MySQL
jdk1.8或以上
Maven
Nodejs
微信开发者工具
2、数据库依次导入litemall-db/sql下的数据库文件
litemall_schema.sql
litemall_table.sql
litemall_data.sql
3、启动小商场和管理后台的后端服务
打开命令行,输入以下命令
cd litemall
mvn install
mvn clean package
java -Dfile.encoding=UTF-8 -jar litemall-all/target/litemall-all-0.1.0-exec.jar
4、启动管理后台前端
打开命令行,输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
cd litemall/litemall-admin
cnpm install
cnpm run dev
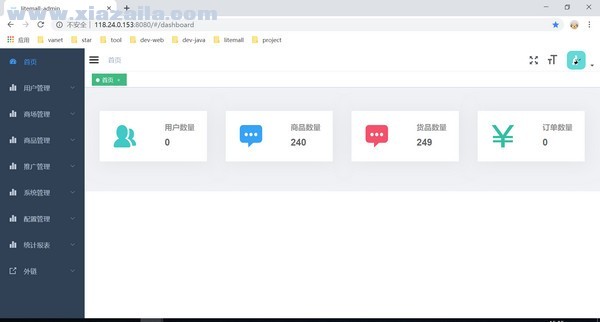
此时,浏览器打开,输入网址http://localhost:9527, 此时进入管理后台登录页面。
5、启动小商城前端
这里存在两套小商场前端litemall-wx和renard-wx,开发者可以分别导入和测试:
微信开发工具导入litemall-wx项目;
项目配置,启用“不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书”
点击“编译”,即可在微信开发工具预览效果;
也可以点击“预览”,然后手机扫描登录(但是手机需开启调试功能)。
注意:
这里只是最简启动方式,而小商场的微信登录、微信支付等功能需开发者设置才能运行, 更详细方案请参考文档。
6、启动轻商城前端
打开命令行,输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
cd litemall/litemall-vue
cnpm install
cnpm run dev
此时,浏览器(建议采用chrome 手机模式)打开,输入网址http://localhost:6255, 此时进入轻商场。





软件评论 您的评论需要经过审核才能显示
网友评论