Vscode全称Visual Studio code,是由微软官方打造的一款ide开发工具,内置JavaScript、TypeScript和Node.js支持,集成语法高亮、括号匹配、代码片段收集等多种编辑功能,界面和经典的VS风格,适用于Windows、OS X和Linux系统,需要的朋友赶快下载吧!

基本介绍
该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。
VSC 的编辑器界面依然是微软经典的 VS 风格,对于常接触的人来说会很亲切。在编程语言和语法上支持 C++, jade, PHP, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, HTML, CSS, LESS, SASS, C#, TypeScript (支持情况)。
经实际体验测试,VS Code 的启动速度以及打开大型文件的速度都非常迅速流畅,完全不卡,加载大文件几乎秒开,相比 Atom、Sublime Text 等感觉都要优秀!这一点对于某些追求效率的朋友来说的确非常诱人!
Vscode使用教程
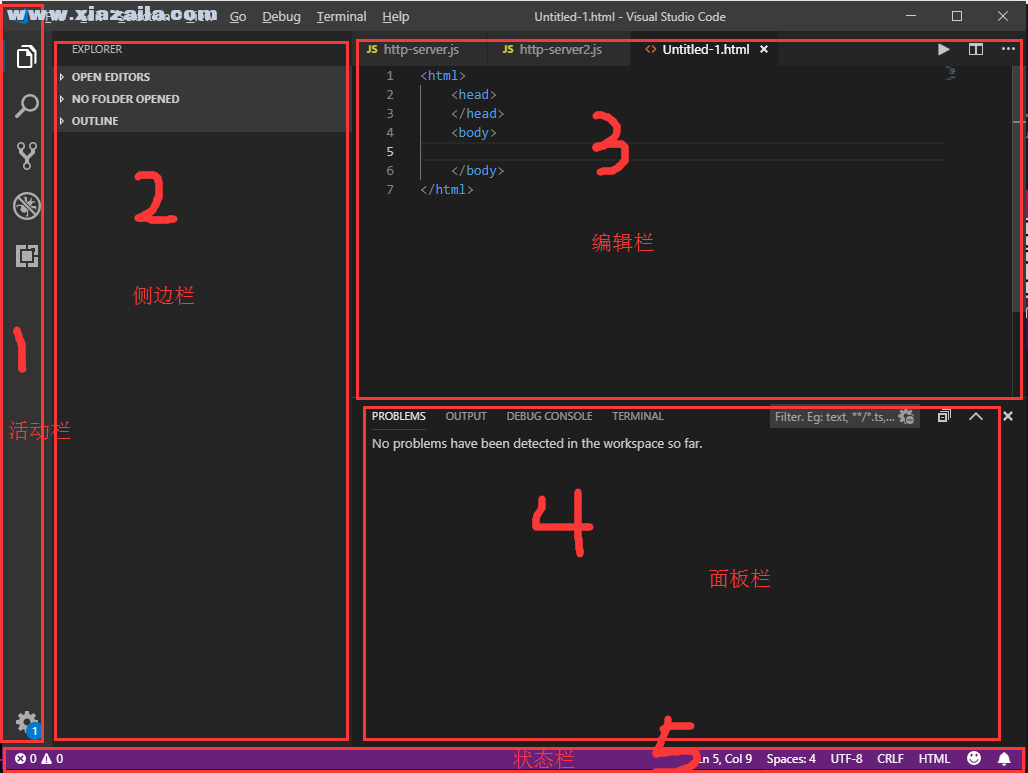
Vscode界面介绍(主要分为5个区域,分别是活动栏,侧边栏,编辑栏,面板栏,状态栏)

①: 活动栏从上到下依次为,打开侧边栏,搜索,使用git,debug,使用插件
②: 侧边栏,新建项目文件和文件夹
③: 编辑栏,编写代码的区域
④: 面板栏,从左到右依次为,问题,输出,调试栏,终端(terminal),最重要的是terminal ,用来输入相关命令

⑤: 状态栏,点击 该区域可以调出面板栏
该区域可以调出面板栏
⑥: 需要注意的为下图红框所示,分别表示鼠标光标所在位置和tab 缩进字符,这里为缩进4个字符

新建文件和文件夹
新建文件:Ctrl+N 新建文件并修改后缀即可(后缀根据所需文件来,比如.html,.css,.js等)
新建文件夹
①: 首先根据需要指定一个路径(这里路径以桌面为例),然后新建一个文件夹(这里新建的文件夹为demo1)
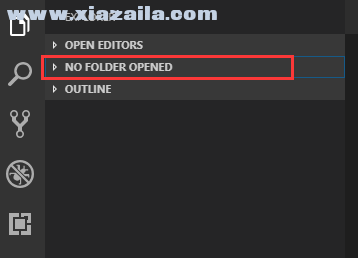
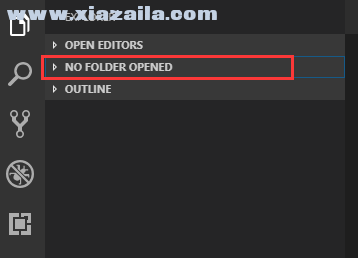
②: 鼠标点击侧边栏第二个选项,如下图

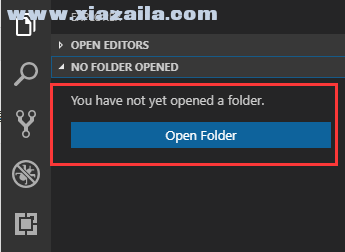
③: 此时会提示你没有可以打开的文件夹,点击Open Folder 按钮导入桌面新建的文件夹demo1

④: 把文件夹导入后发现刚刚新建文件夹名字是小写的,现在变大写了,这个不影响,不用太在意

(右边图标从左到右为,新建文件 / 新建文件夹 / 刷新 / 折叠文件)
注: 新建文件一定要修改后缀,否则默认都是text文本文件
自动保存设置
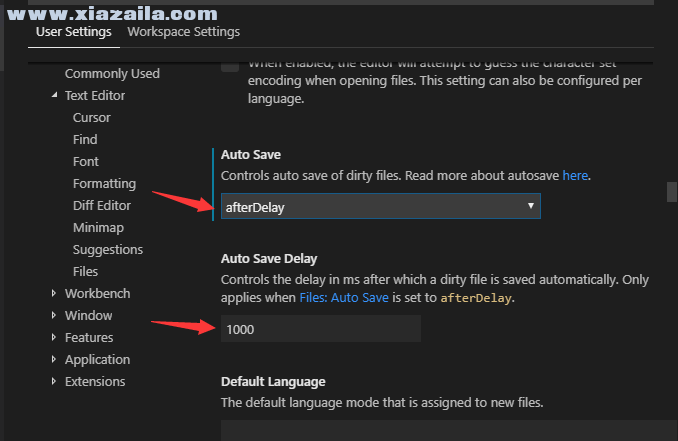
File (文件)- Preferences (首选项)- Setting (设置)然后弹出下面界面,选择User (一般会默认选中该选项),
接着如下图选择afterdelay 选项即可,下面有个数字1000表示1秒,这个可自行设置,表示多少秒以后自动保存

自动格式化代码
File (文件)- Preferences (首选项)- Setting (设置)
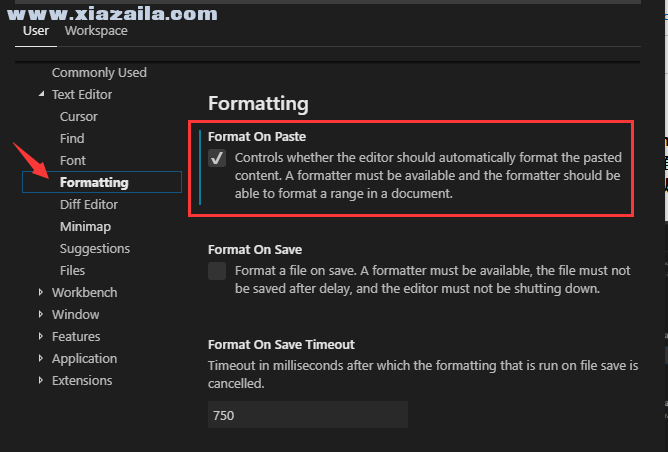
User (用户)- Text-Editor (文本编辑)- Formatng (格式化)
然后勾选下图红色框中的选项后重启Vscode 即可

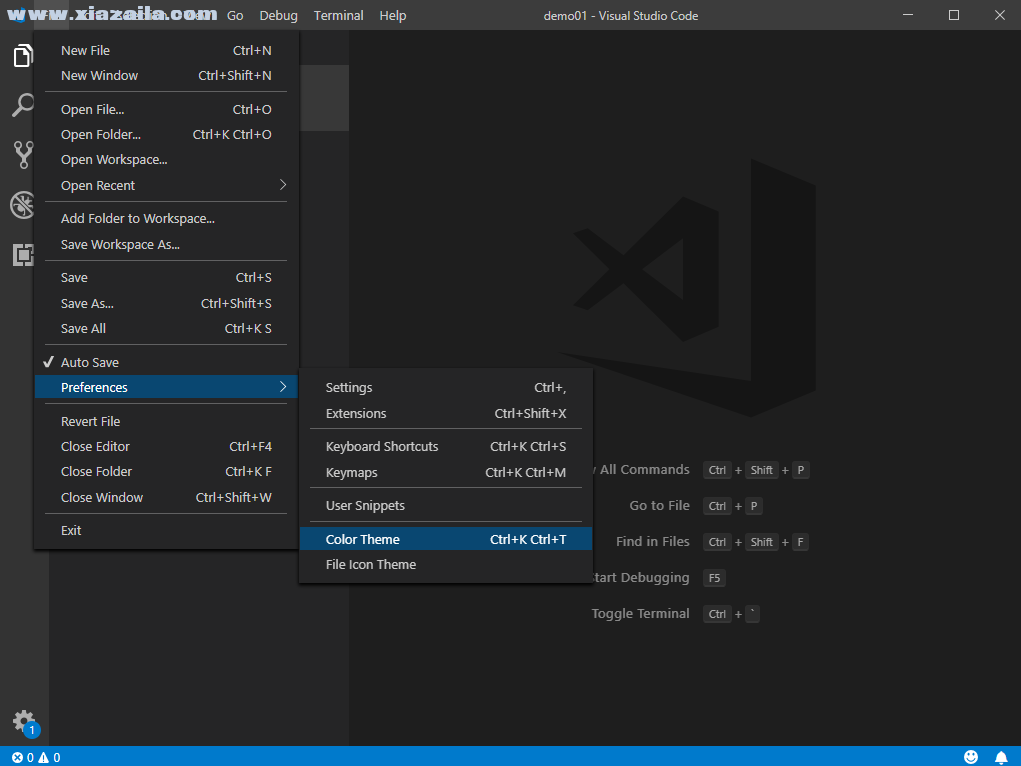
Vscode更换主题
File (文件)- Preferences (首选项)- Color-Theme (颜色主题)

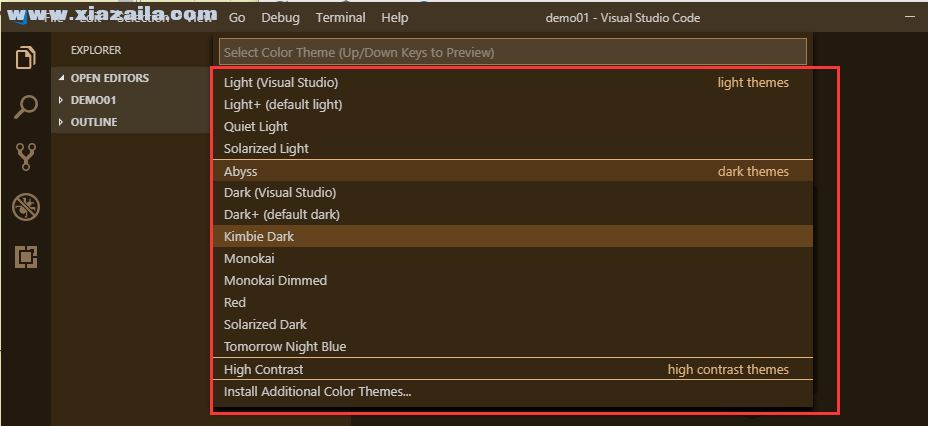
然后会出现下图红色框的界面,此时按键盘上的上下键即可实时查看主题颜色,直接回车可选中对应主题

注: 可以点击插件直接搜索 theme 下载其它非内置主题
常用快捷键
Ctrl + / (单行注释)
Shift + Alt + A (多行注释)
若要取消单行或多行注释在按一次该快捷键即可
Ctrl + Shift + Enter (上方插入一行,鼠标光标在当前行的任意位置都可以直接换行到上一行)
Ctrl + Enter (下方插入一行,鼠标光标在当前行的任意位置都可以直接换行到下一行)
Alt + Shift + F (格式化代码,不需要全选中代码,直接格式化即可)
Ctrl + Shift + F (查找文件)
更新日志
Breadcrumbs(面包屑)- 编辑器的内容上方现在有一个被称为 Breadcrumbs 的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过 breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。
"问题"面板快速修复 - 现在可以从 “Problems” 面板中应用“ Quick Fixes ”。当你悬停或选择问题条目时,会出现快速修复的灯泡指示。可通过单击指示或打开问题条目的上下文菜单来应用快速修复。
Windows 默认用户设置 - 提供 Windows 用户设置安装包,不需要管理员权限即可安装,并提供流畅的后台更新体验。默认情况下,会通过“ 下载”页面指示新用户使用该设置包。
Grid: 自动最大化编辑器 -当你关注某个正处于最小化状态的布局窗口时,编辑器会自动最大化。可通过 View:Maximize Editor Group(workbench.action.minimizeOtherEditors)最大化活动编辑器,或通过View:Reset Editor Group Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。
更好的 JS / TS 错误报告 - 带有相关源代码链接,消息简洁明了。
改进扩展搜索 - 筛选市场查询以查找所需的扩展名称。
终端列选择 - 可通过 Alt+click 以选择集成终端中的文本块。
JSX tag completion - 当你在 JavaScript 或 TypeScript 文件中输入 > 时,JSX tag 会自动关闭。
Copy relative path(复制相对路径)- 现在有一个新的“复制相对路径”(CTRL+K CTRL+ALT+C)操作,用于复制相对于工作区文件夹根目录的文件路径。可在打开菜单之前按住 Shift 键( macOS 上是 Alt 键)从上下文菜单中执行此操作。





软件评论 您的评论需要经过审核才能显示
网友评论